- Настройщик Customizer - это интерфейс настроек темы WYSIWYG. Здесь вы можете настроить типографику,...
- Название сайта
- Подзаголовок
- Показать слоган после логотипа
- Показать кнопку ToTop
- Показать страницу Preloader
- Общие настройки сайта
- Логотип и Фавикон
- Тип логотипа
- Инвертировать логотип Загрузить
- Retina Logo Загрузить
- Инвертировать Retina Logo Загрузить
- Иконка сайта
- Макет страницы
- Тип заголовка
- Ширина боковой панели
- Цветовая схема
- Обычная схема
- Изображение на заднем плане
- Типография
- Стили
- Верхняя панель
- Блок контактов верхней панели
- Положение боковой панели:
- MailChimp API Key
- Идентификатор списка MailChimp
- Стили нижнего колонтитула:
- Блог
- Статическая титульная страница
- Отображение главной страницы:
- Дополнительный CSS
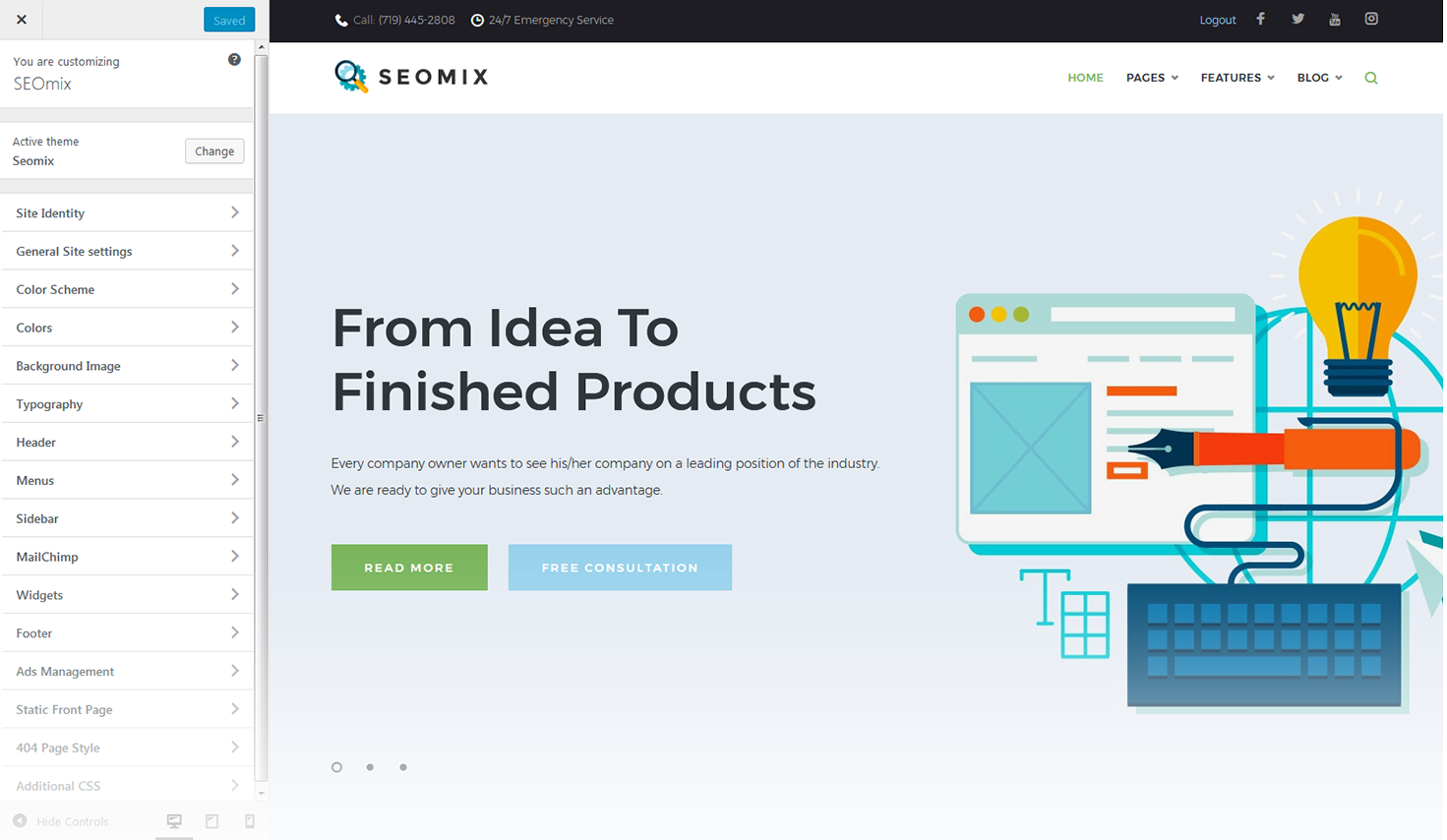
Настройщик
Customizer - это интерфейс настроек темы WYSIWYG. Здесь вы можете настроить типографику, навигацию, расположение виджетов, фоновые изображения и настройки цветов. Наша установка темы предоставит вам более широкий диапазон настроек, таких как настройка социальных сетей, настройки макетов страниц, боковые панели, настройки блоков и многое другое. Основное преимущество заключается в том, что вы можете сразу увидеть результат и мгновенно изменить его без необходимости работать с файлами или кодом.
Есть два способа начать настройку. Сначала перейдите в раздел « Внешний вид»> «Настройка ». Второй способ - нажать на Настроить в левом верхнем углу сайта. Этот способ позволяет редактировать страницу, которую вы сейчас просматриваете. И первый способ изначально показывает главную страницу сайта по умолчанию.
В левой части интерфейса сайта перечислены доступные настройки. Шаблон страницы отображается в правой части экрана. После добавления изменений вы можете сохранить их, нажав кнопку Сохранить и опубликовать .

Ниже приведен список настроек, которые можно настроить в соответствии с вашими потребностями:
Идентичность сайта
Здесь вы можете настроить личность сайта.
Название сайта
Название вашего сайта здесь.
Подзаголовок
Это краткое изложение, похожее на подзаголовок или рекламный слоган.
Показать слоган после логотипа
Это свойство указывает, показывать или скрывать слоган после логотипа.
Показать кнопку ToTop
Это свойство указывает, следует ли включать или отключать кнопку topTop.
Показать страницу Preloader
Это свойство указывает, показывать ли заполнитель или нет.
Общие настройки сайта
Здесь вы можете настроить логотип и значок, хлебные крошки, социальные ссылки и макет страницы.
Логотип и Фавикон
Вы можете настроить логотип и значок здесь.
Тип логотипа
- изображение вы можете выбрать изображение логотипа из библиотеки мультимедиа в следующем варианте;
- текст вместо вашего WordPress сайта будет отображаться.
Загрузка логотипа
Нажмите кнопку « Выбрать мультимедиа» , чтобы выбрать изображение логотипа из библиотеки мультимедиа или загрузить свое изображение;
Инвертировать логотип Загрузить
Загрузите изображение логотипа из медиатеки или загрузите свое изображение.
Retina Logo Загрузить
Загрузите логотип из библиотеки мультимедиа или загрузите изображение для устройств, поддерживающих сетчатку.
Инвертировать Retina Logo Загрузить
Загрузите инвертированный логотип из библиотеки мультимедиа или загрузите свое изображение для устройств с поддержкой Retina.
Иконка сайта
Изображение значка, отображаемое в адресной строке браузера и заголовке вкладки браузера. Иконки должны быть квадратными. Максимальный размер иконки (.ico) составляет 32x32 пикс. Вы также можете загрузить favicon для дисплеев сетчатки. Максимальный размер значка сетчатки: 512x512 пикселей. Также вы можете включить оптимизацию Retina и показать preloader при открытии страницы, установив флажок.
Здесь вы можете настроить на сайте панировочные сухари.
- включить / отключить панировочные сухари;
- включить хлебные крошки на главной странице включить / отключить хлебные крошки на главной странице;
- включить заголовок страницы в области хлебных крошек; показать заголовок страницы в области хлебных крошек;
- показать полный / минимизированный путь хлебных крошек выбрать режим отображения полного или минимизированного крошки;
- цвет фона панировочных сухарей выберите цвет фона панировочных сухарей;
- фоновое изображение удалить или изменить фоновое изображение;
- background repeat это свойство устанавливает, будет ли фоновое изображение повторяться или нет;
- background position это свойство устанавливает начальную позицию фонового изображения;
- размер фона это свойство устанавливает размер фонового изображения;
- фоновое вложение это свойство устанавливает, является ли фоновое изображение фиксированным или прокручивается с остальной частью страницы;
- opacity background image Это свойство устанавливает прозрачность фонового изображения.
Здесь вы можете настроить социальные ссылки сайта.
- show social links in header отображает список ссылок на страницы социальных сетей в шапке сайта;
- show social links in footer отображает список ссылок на страницы социальных сетей в нижнем колонтитуле сайта;
- добавить социальный обмен в сообщениях блога, отображать кнопки общего доступа в социальных сетях в сообщениях блога;
- добавить общий доступ к социальному сообщению в блоге; отображать общий доступ к кнопкам социальных сетей в одном сообщении;
Макет страницы
Здесь вы можете выбрать шаблон макета для заголовка, содержимого и контейнеров нижнего колонтитула.
Тип заголовка
- в штучной упаковке будет иметь фиксированную ширину и левый / правый отступы;
- полная ширина широкая компоновка будет соответствовать ширине окна;
Тип содержимого
- в штучной упаковке будет иметь фиксированную ширину и левый / правый отступы;
- полная ширина широкая компоновка будет соответствовать ширине окна.
Тип нижнего колонтитула
- в штучной упаковке будет иметь фиксированную ширину и левый / правый отступы;
- полная ширина широкая компоновка будет соответствовать ширине окна.
Ширина контейнера (px)
Ширина основного контейнера сайта в пикселях.
Ширина боковой панели
Соотношение ширины боковой панели и контейнера основного шаблона может принимать два значения: 1/3 или 1/4.
Цветовая схема
Здесь вы можете настроить цветовую схему сайта.
Обычная схема
- цвет акцента (1) первая версия основного цвета темы;
- цвет акцента (2) вторая версия основного цвета темы;
- цвет акцента (3) третья версия основного цвета темы;
- цвет акцента (4) четвертый вариант основной темы цвета.
- цвет текста цвет текста;
- цвет ссылки цвет ссылок;
- link hover color цвет ссылок на hover;
- H1 цвет - цвет заголовка H1;
- H2 цвет - цвет заголовка H2;
- H3 цвет - цвет заголовка H3;
- H4 цветовой цвет заголовка H4;
- H5 цвет - цвет заголовка H5;
- H6 цветовой цвет заголовка H6.
Инвертировать схему
- цвет акцента (1) первая версия основного цвета темы.
- цвет текста цвет текста;
- цвет ссылки цвет ссылок;
- link hover color цвет ссылок на hover;
- H1 цвет - цвет заголовка H1;
- H2 цвет - цвет заголовка H2;
- H3 цвет - цвет заголовка H3;
- H4 цветовой цвет заголовка H4;
- H5 цвет - цвет заголовка H5;
- H6 цветовой цвет заголовка H6.
Оттенки серого
- серый цвет (1) первая версия основной темы серого цвета;
- серый цвет (2) вторая версия основной темы серого цвета;
- серый цвет (3) третья версия основной темы серого цвета.
Цвета
Здесь вы можете настроить основной цвет фона шаблона.
Изображение на заднем плане
Вы можете выбрать фоновое изображение для вашего сайта.
- Повторение фона:
- без повтора;
- плитка;
- плитка горизонтально;
- плитка вертикально.
- Фоновая позиция:
- Фоновое вложение:
Типография
Здесь вы можете настроить заголовки и типографику текста.
- Основные текстовые варианты текста основного сайта.
- H1 Heading H1 Настройки шрифта заголовка.
- H2 Heading Настройки шрифта заголовка H2.
- H3 Heading H3 Настройки шрифта заголовка.
- H4 Heading H4 Настройки шрифта заголовка.
- H5 Heading H3 Настройки шрифта заголовка.
- H6 Heading H4 Настройки шрифта заголовка.
- Настройки шрифта хлебных крошек.
- Варианты оформления текста на сайте Meta.
- Главное меню главного меню настройки шрифта.
- Разное включить / отключить перенос слов.
- семейство шрифтов это свойство определяет семейство шрифтов для элемента;
- стиль шрифта это свойство определяет стиль шрифта для текста;
- вес шрифта это свойство устанавливает вес шрифта текста;
- размер шрифта это свойство устанавливает размер шрифта;
- высота строки это свойство определяет высоту строки;
- межбуквенный интервал это свойство увеличивает или уменьшает расстояние между символами в тексте;
- набор символов это свойство определяет набор символов для элемента;
- text align это свойство определяет горизонтальное выравнивание текста внутри элемента.
- макет здесь вы можете выбрать макет стиля сайта;
- включить инвертированную цветовую схему включить / отключить инвертированную цветовую схему;
- цвет фона здесь вы можете определить цвет фона верхней панели заголовка;
- фоновое изображение здесь можно определить фоновое изображение заголовка сайта;
- background repeat, это свойство устанавливает, будет ли фоновое изображение повторяться или нет. По умолчанию фоновое изображение повторяется как по вертикали, так и по горизонтали;
- background position это свойство устанавливает начальную позицию фонового изображения. По умолчанию фоновое изображение размещается в верхнем левом углу;
- Размер фона это свойство устанавливает размер фонового изображения. По умолчанию размер фона - обложка;
- фоновое вложение это свойство устанавливает, является ли фоновое изображение фиксированным или прокручивается с остальной частью страницы. По умолчанию в качестве фонового вложения используется прокрутка.
- показать блок контактов заголовка показать / скрыть блок контактов заголовка.
- показать поиск показать / скрыть форму поиска в шапке;
- показать заголовок призыв к действию кнопки включить / отключить заголовок призыв к действию кнопки.
- включить верхнюю панель включить / отключить верхнюю панель;
- Отказ от ответственности здесь вы можете определить текст заголовка верхней панели;
- цвет фона здесь вы можете определить цвет фона верхней панели заголовка;
- показать верхнее меню показать / скрыть верхнее меню.
- показать ссылку входа в систему показать / скрыть ссылку входа в систему на верхней панели.
- показать заголовок верхней панели контактов блока показать / скрыть верхнюю панель контактов блоков.
- включить липкое меню включить / отключить фиксированное главное меню;
- включить описание включить / отключить описание;
- стиль меню здесь вы можете выбрать стиль меню;
- более тип кнопки меню здесь вы можете выбрать тип кнопки;
- больше текста кнопки меню здесь вы можете набрать текст кнопки меню.
- top - выберите меню навигации, которое будет отображаться в верхней области;
- main - выбрать главное навигационное меню;
- посадка - выберите меню навигации, которое будет отображаться в режиме посадки;
- нижний колонтитул - выберите меню навигации, которое будет отображаться в области нижнего колонтитула;
- social - выберите меню навигации, которое будет использоваться для социальных сетей.
- без боковых панелей никакая боковая панель не будет отображаться;
- боковая панель на левой боковой панели будет отображаться на левой стороне;
- Боковая панель на правой боковой панели будет отображаться на правой стороне.
- показать логотип нижнего колонтитула показать / скрыть логотип нижнего колонтитула;
- инвертировать логотип загрузить загрузить инвертированное изображение логотипа;
- текст об авторском праве - настраиваемый текст об авторских правах для области нижнего колонтитула
- макет здесь вы можете определить тип макета нижнего колонтитула;
- цвет первого ряда фона нижнего колонтитула здесь можно определить цвет фона первого ряда нижнего колонтитула;
- цвет фона нижнего колонтитула здесь вы можете определить цвет фона;
- показать область виджетов нижнего колонтитула показать / скрыть область виджетов нижнего колонтитула;
- столбцы области виджетов здесь вы можете установить количество столбцов для виджетов сайта, от 1 до 4;
- цвет фона области виджетов здесь вы можете определить цвет фона области виджета;
- показать меню нижнего колонтитула показать / скрыть меню нижнего колонтитула.
- показать блок контактов нижнего колонтитула показать / скрыть блок контактов нижнего колонтитула.
- контактный пункт 1 здесь вы можете установить значок контакта и контактную информацию;
- ярлык - контактное лицо;
- значение - содержание контакта;
- пункт 2 контакта здесь вы можете установить значок контакта и контактную информацию;
- ярлык - контактное лицо;
- значение - содержание контакта;
- контактный пункт 3 здесь вы можете установить значок контакта и контактную информацию;
- ярлык - контактное лицо;
- значение - содержание контакта.
- заголовок;
- титульная страница перед циклом;
- опубликовать перед содержанием;
- пост перед комментариями.
- макет выберите шаблон макета сетки для страниц с пользовательским макетом блога;
- липкая метка, текстовая метка, значок шрифта, текст со значком;
- значок для заметки выберите конкретную иконку для заметки;
- рекомендуемые размеры изображения для публикации избранных изображений;
- содержание публикации выберите способ отображения содержимого публикации в списке блогов;
- количество слов в отрывке определяет количество слов в отрывке;
- кнопка Показать больше Показать / скрыть кнопку Подробнее ;
- показать автора сообщения показать / скрыть автора сообщения;
- показать дату публикации показать / скрыть дату публикации;
- показать категории показать / скрыть категории;
- показать теги показать / скрыть теги;
- показать комментарии показать / скрыть комментарии.
- ваше последнее сообщение - на первой странице отображается список недавно добавленных сообщений на сайте;
- статическая страница - этот параметр позволяет выбрать из списка доступных основные страницы сайта и страницы блога;
- первая страница - выберите первую страницу;
- страница сообщений - выберите страницу сообщений.
- цвет фона укажите цвет фона;
- фоновое изображение укажите фоновое изображение;
- повторение фона укажите повторение фона;
- положение фона задайте положение фона;
- фоновое вложение укажите фоновое вложение.
Каждая категория из перечисленных содержит следующие настройки:
Вы можете установить элементы заголовка здесь.
Стили
Блок контактов заголовка
Элементы заголовка
Вы можете установить элементы заголовка здесь.
Верхняя панель
Вы можете установить верхнюю панель заголовка здесь.
Блок контактов верхней панели
Главное меню
Вы можете настроить главное меню навигации здесь.
Ваша тема поддерживает 5 меню. Выберите, какое меню появляется в каждом месте. Вы также можете поместить меню в области виджетов с помощью виджета «Пользовательское меню».
Здесь вы можете настроить положение шаблонов боковых панелей.
Положение боковой панели:
MailChimp
Здесь вы можете настроить параметры MailChimp для подписки на виджет.
MailChimp API Key
Если вы хотите настроить интеграцию с вашей учетной записью MailChimp, вам нужно сгенерировать ключ API и вставить в это поле.
Идентификатор списка MailChimp
Каждый список MailChimp имеет уникальный идентификатор списка, который может потребоваться интеграции, плагинам и виджетам для подключения и передачи данных подписчика.
После установки шаблона вы увидите следующее сообщение: «Пожалуйста, установите ключ MailChimp API и список ID» вместо формы подписки и следования.
После вставки ключа API MailChimp и идентификатора списка MailChimp будет отображаться форма подписки и следования.
Для получения дополнительной информации, пожалуйста, посетите официальный документация.
Вы можете настроить виджеты и их позиции здесь. Основная функциональность темы сосредоточена в виджетах. Каждый шаблон имеет определенный набор областей виджетов.
Чтобы добавить виджет на страницу шаблона, сначала необходимо решить, где он будет отображаться на веб-сайте, выбрав одну из доступных областей виджетов. Затем нажмите кнопку + Добавить виджет в появившемся списке виджетов. После этого вы можете определить порядок появления виджетов, нажав кнопку « Изменить порядок».
Настройки раздела нижнего колонтитула сайта.
Стили нижнего колонтитула:
Блок контактов нижнего колонтитула:
Управление рекламой
Эта опция позволяет добавлять различные виды рекламы на сайт. Просто добавьте определенный шорткод в любой из перечисленных разделов:
Блог
Здесь вы можете настроить свой блог.
Статическая титульная страница
Ваша тема поддерживает статическую титульную страницу.
Отображение главной страницы:
404 Page
В этом разделе вы можете настроить страницу 404, чтобы она соответствовала корпоративному стилю вашего бизнеса.
Дополнительный CSS
Этот раздел позволяет вам добавить пользовательский CSS и мгновенно увидеть, как ваши изменения влияют на ваш сайт. Предварительный просмотр в реальном времени позволяет вам работать быстро, не обновляя страницы, что замедляет работу.
Похожие
Глубокие страницы - SEO вне домашней страницы... сайта, учитывая его иерархию: Глубокие страницы - Глубокие страницы Скорее всего, контент сайта будет состоять из глубоких страниц, страниц, которые с главной страницы сайта потребуют большего количества кликов, которые можно найти при просмотре. SEO-сервисы вне сайта и услуги по оптимизации сайта
... типов запросов, таких как неправильные наборы и спам. Это позволяет точно увидеть, какие результаты приносит ваша SEO-кампания. Узнайте больше о проверке потенциальных клиентов , Полные SEO услуги вне Важность карт сайта для SEO
Файлы Sitemap бывают двух типов. Карта сайта XML и карта сайта HTML. Какие есть отличия? Вы должны использовать их обоих для своего сайта? И есть ли преимущества SEO при использовании файлов Sitemap? Вы можете прочитать больше об этом в этой статье! Больше ... Что такое карта сайта? Карта сайта - это обзор всех страниц вашего сайта. Вы можете сравнить это с содержанием книги. Вместо глав и разделов, карта сайта содержит Возраст домена: почему это важно?
Некоторые специалисты по маркетингу могут предположить, что возраст домена « не о чем беспокоиться ». Правда в том, что возраст домена определенно имеет значение, но есть и другие причины, помимо SEO, Проблемы канонизации - почему это плохо и как это исправить. - VerveSearch
В прошлом месяце я проводил довольно много SEO-оценок и технических аудитов веб-сайтов, и мне это очень понравилось, после долгой работы в качестве руководителя отдела поиска я искренне люблю возвращаться к большей части настоящего SEO Работа. Технический анализ, копание сайтов связывают авторитет и даже исследования ключевых слов и конкурентов. В общем, мне очень нравится выяснять, как сайт работает в поисковой выдаче, почему он плохо ранжируется и как его можно улучшить. Использование WordPress SEO от Yoast
Я показываю так много клиентов, как использовать WordPress SEO от Yoast Я решил просто написать об этом. Этот плагин, созданный консультантом WordPress и разработчиком Joost de Valk, появился в качестве инструмента оптимизации поисковой системы для пользователей WordPress. Что мне нравится, так это фреймворк, который он предлагает для страницы, поста и библиотеки мультимедиа, чтобы улучшить атрибуты, используемые поисковыми Как продать SEO на главной улице
... типа отрасли и конкурентоспособности ключевых слов. После того, как вы установили цену, определите рентабельность инвестиций и используйте ее для продажи стоимости вашей программы. Вот простой SEO ROI что вы можете использовать для определения рентабельности инвестиций на основе нескольких входных данных (инструкции внутри). Панель инструментов Google PageRank официально умерла
В понедельник, 7 марта 2016 года, Google официально убил оценки панели инструментов PageRank для нескольких инструментов браузера и инструментов веб-сайта, которые его используют. Счет PageRank от 0 до 10, который SEO панель инструментов для загрузки Chrome
... панели инструментов страницы, так что вы смотрите на. Универсальная панель инструментов SEO для исследований на ходу. MozBar дает вам мгновенные метрики при просмотре любой страницы или поисковой выдачи. -Создание пользовательских поисков по движку. 27 июля Используете Google Chrome? Загрузите расширение панели инструментов SEO от SEOmoz для Chrome! Получите быстрый доступ к оверлею SERP, многие на странице. Быстрый просмотр показателей SEO (авторизация домена, авторизация страницы, Как пополнить свой частный блог сетью PBN
Создание ссылок SEO имеет решающее значение в поисковая оптимизация , Многие SEO-компании внедряют частные блог-сети в свои SEO-кампании по созданию ссылок. Частная сеть Page Authority (PA): полное руководство по его пониманию и оптимизации!
... сайта, чтобы появиться в первых результатах Google. Расчет авторитета страницы больше не является сравнительным показателем, который позволяет вам взвешивать результаты первой страницы Google, чтобы узнать для данного ключевого слова силу этой страницы, но строго говоря, хороший или плохой результат не существует Page Authority. Этот показатель свидетельствует об эффективности содержания и структуры вашей страницы. Он проанализирует качество содержимого страницы, способ
Комментарии
Конечно, вы можете придумать дополнительный побочный проект или поручить ему поддержку наименьшего куска кода, но уверены ли вы, что он окажется полезным для вас и вашей команды?Конечно, вы можете придумать дополнительный побочный проект или поручить ему поддержку наименьшего куска кода, но уверены ли вы, что он окажется полезным для вас и вашей команды? Будет ли это удовлетворять ваших сотрудников? Отсутствие значимой работы является одной из наиболее часто упоминаемых причин глубокого недовольства работников их нынешними работодателями. И вы знаете поговорку - все, что нужно, это одно плохое яблоко ... Вы бы предпочли иметь ссылку с этой неиндексированной, но популярной страницы, или вы бы предпочли ссылку со страницы, которая проиндексирована, но имеет долю трафика?
Вы бы предпочли иметь ссылку с этой неиндексированной, но популярной страницы, или вы бы предпочли ссылку со страницы, которая проиндексирована, но имеет долю трафика? Клиенты отбиваются Мы много говорим о том, что получение ссылок, на которые действительно нажимают пользователи, является хорошей идеей, но мы все еще получаем отклик от клиентов, которые сосредоточены исключительно на цифрах. Эта ссылка находится на странице с низким уровнем авторизации страницы Moz. Как вы можете сказать, куда вам следует идти, если вы не знаете, где вы находитесь?
Как вы можете сказать, куда вам следует идти, если вы не знаете, где вы находитесь? Пройдите полный аудит хорошего, плохого и того, что нужно исправить вчера, или Google будет наказывать вас. Не менее важно: признание того, что вы не можете вносить все изменения немедленно, и вам необходимо иметь приоритетность рекомендаций. Рекомендации должны быть очень четкими и точно определять, что необходимо изменить и как это сделать. В идеале агентство, выносящее рекомендации, может включить их в свой Может быть, вы думаете об этом, и в этом случае вы должны задать себе вопрос: стоит ли это того?
Может быть, вы думаете об этом, и в этом случае вы должны задать себе вопрос: стоит ли это того? Если поисковая система не использует ваш контент, он будет использовать контент другого сайта. Метатеги не ограничиваются популярным описанием , ключевыми словами и роботами , но есть и другие, такие как: Автор. Указывает имя лица или организации, создавших содержимое страницы. Subjetc - что-то похожее на мета-описание, Потому что, если вы не можете отслеживать рейтинг вашего сайта в поисковых системах, как вы будете работать над их улучшением?
Потому что, если вы не можете отслеживать рейтинг вашего сайта в поисковых системах, как вы будете работать над их улучшением? И это не ограничивается отслеживанием ваших собственных рейтингов. Чтобы оставаться впереди, вам также нужно отслеживать, как ваши конкуренты занимают места в поиске. Pro Rank Tracker может помочь вам отследить рейтинг ключевых слов Если бы вы знали, когда на другом сайте упоминается ваш блог или ваше имя, вы можете просто оставить сообщение и попросить ссылку, не так ли?
Если бы вы знали, когда на другом сайте упоминается ваш блог или ваше имя, вы можете просто оставить сообщение и попросить ссылку, не так ли? TalkWalker может автоматически сообщить вам по электронной почте, когда это произойдет. Это как Google Alerts, но по моему опыту работает быстрее и находит более актуальную информацию. Если вы будете следовать только одному совету в этом списке, вы должны установить Yoast SEO в своем блоге WordPress. Это дает вам хорошее представление о факторах Вы когда-нибудь замечали, когда вы вводите фразу в поле поиска Google, она начинает угадывать, что вы ищете?
Вы когда-нибудь замечали, когда вы вводите фразу в поле поиска Google, она начинает угадывать, что вы ищете? Система учитывает ваши потребности на основе популярности прошлых поисков и пытается сэкономить ваше время, предлагая предложения. Удачно, это называется «Google Suggest». Вы можете найти ключевую фразу, которая вам нравится, прямо Вы почти сдаетесь, потому что вы исчерпали практически все базовые техники, и вы, кажется, не получаете отдачу за свое время и деньги?
Вы почти сдаетесь, потому что вы исчерпали практически все базовые техники, и вы, кажется, не получаете отдачу за свое время и деньги? Не нужно беспокоиться. Эта статья специально написана для вас. Ниже приведены некоторые продвинутые приемы, которые помогут вам победить в 2018 году. Сядьте и продолжайте читать! Содержание король Да, всегда помните, что контент - это король! Вы не пишете плохой контент и ожидаете выиграть в нынешнюю эпоху SEO. Сколько посетителей в месяц вы могли бы ожидать, если бы вы были на главной странице Google по всем релевантным поисковым запросам?
Сколько посетителей в месяц вы могли бы ожидать, если бы вы были на главной странице Google по всем релевантным поисковым запросам? Прелесть этого вопроса в том, что мы можем легко разобрать его и получить очень точное число. Мы начинаем с создания учетной записи с Google AdWords (это бесплатно!), а затем введите «поиск в рознице» в первом разделе Планировщика ключевых слов («Поиск новых ключевых слов по фразе, веб-сайту или категории»). Вы можете быстро перейти с одной страницы на другую?
Вы можете быстро перейти с одной страницы на другую? Пользователи интернета не любят ждать сайтов. Медленный сайт может стоить вам размещения в рейтинге. Если люди покидают ваш сайт, потому что они не могут маневрировать, это может повредить вам. Ваш сайт должен загружаться быстро. Если нет, может произойти несколько вещей. Слишком много графики или больших графических файлов Слишком много плагинов Устаревшая CMS Низкая производительность Что вы будете делать для сайта компании, на которой вы работаете, решит переместить весь контент на новый домен?
Что вы будете делать для сайта компании, на которой вы работаете, решит переместить весь контент на новый домен? В этом случае было бы обязательно обновить прежний веб-сайт с помощью перенаправления 301 - перенаправление на новые страницы. После этого создайте новый контент и обновите его на веб-сайте, чтобы избежать дублирования. Какие внешние и значимые элементы влияют на рейтинг? Некоторые из внешних элементов - это время,
Какие есть отличия?
Вы должны использовать их обоих для своего сайта?
И есть ли преимущества SEO при использовании файлов Sitemap?
Что такое карта сайта?
Июля Используете Google Chrome?
Конечно, вы можете придумать дополнительный побочный проект или поручить ему поддержку наименьшего куска кода, но уверены ли вы, что он окажется полезным для вас и вашей команды?
Будет ли это удовлетворять ваших сотрудников?
Вы бы предпочли иметь ссылку с этой неиндексированной, но популярной страницы, или вы бы предпочли ссылку со страницы, которая проиндексирована, но имеет долю трафика?
Вы бы предпочли иметь ссылку с этой неиндексированной, но популярной страницы, или вы бы предпочли ссылку со страницы, которая проиндексирована, но имеет долю трафика?
Как вы можете сказать, куда вам следует идти, если вы не знаете, где вы находитесь?