- Консоль поиска Google (Инструменты Google для веб-мастеров FKA)
- Google PageSpeed Insights
- WebPagetest.Org
- Google Mobile-Friendly Test
- Инструмент тестирования структурированных данных
- Кричащая лягушка SEO Spider

 4 ноября Google объявил что для создания единого поискового индекса будет использоваться подход, ориентированный на мобильные устройства. Это означает, что в конечном итоге алгоритмы Google будут в первую очередь использовать мобильную версию контента сайта для ранжирования страниц с этого сайта. И это значит, что если ваш сайт не оптимизирован для мобильных устройств, пострадают как рейтинги вашего компьютера, так и рейтинг мобильных устройств. Google уже экспериментирует, и ходят слухи, что полное внедрение произойдет где-то в первом квартале 2017 года.
4 ноября Google объявил что для создания единого поискового индекса будет использоваться подход, ориентированный на мобильные устройства. Это означает, что в конечном итоге алгоритмы Google будут в первую очередь использовать мобильную версию контента сайта для ранжирования страниц с этого сайта. И это значит, что если ваш сайт не оптимизирован для мобильных устройств, пострадают как рейтинги вашего компьютера, так и рейтинг мобильных устройств. Google уже экспериментирует, и ходят слухи, что полное внедрение произойдет где-то в первом квартале 2017 года.
Но вооружившись правильными инструментами, вы можете пережить этот мобильный апокалипсис. Вот что вам нужно:
Консоль поиска Google (Инструменты Google для веб-мастеров FKA)
Убедитесь, что ваш мобильный сайт проверен в консоли поиска Google, чтобы вы могли отслеживать, как Google сканирует и индексирует ваш сайт. Использовать Просмотреть как Google функция, позволяющая определить, может ли смартфон Google (выберите «Мобильный: смартфон в раскрывающемся меню») сканировать или отображать ваш сайт (это можно использовать только на постраничной основе).

Использование just fetch будет проверять только HTTP-ответ и не будет запускать ресурсы страницы (такие как скрипты, CSS, изображения и т. Д.). Если вы хотите увидеть визуальные различия между тем, как робот Googlebot видит вашу страницу, и тем, как пользователь видит вашу страницу, используйте функции fetch и render. Это запросит и запустит ресурсы на указанной странице.

Если вы получаете частично полный статус, некоторые из ваших ресурсов блокируются. Заблокированные ресурсы может быть проблематичным, потому что они влияют на понимание Google страницы и, следовательно, влияют на ваш рейтинг.

Если серьезность заблокированного ресурса низкая, это означает, что отсутствующий ресурс мало влияет на способность Google отображать страницу.
Разблокировав эти ресурсы, вы можете запросить Google повторно сканирует Ваша страница с помощью функции « Отправить в индекс» . Можно также проверить заблокированные ресурсы, перейдя в Google Index> Blocked Resources .
Чтобы получить целостное представление об удобстве использования вашего сайта на мобильных устройствах, поисковый трафик> удобство использования с мобильных устройств подскажет, сколько страниц в целом имеет проблемы с мобильными устройствами, что это за проблемы, и какие страницы содержат эти проблемы.

Google PageSpeed Insights
Исследования показали, что любая задержка, превышающая секунду, заставит пользователя прервать поток своих мыслей, что приведет к ухудшению восприятия пользователем. По общему признанию, не самый мощный инструмент, который вы можете использовать для анализа скорости страницы, Google PageSpeed Insights - это быстрый способ измерить производительность вашего сайта для мобильных устройств и компьютеров.

PageSpeed Insights измеряет, как страница может улучшить время до полной загрузки страницы и сверхкратной загрузки. Однако абсолютная производительность страницы все равно будет зависеть от сетевого подключения пользователя. Каждое предложение оценивается с индикатором приоритета, чтобы указать его важность:
WebPagetest.Org
Если вам нужен более глубокий анализ скорости страницы, обратитесь к WebPagetest , С их помощью вы получите больший контроль над устройством, сетью и местом тестирования. Вы также получите сводку показателей скорости вашей страницы (таких как время до первого байта, время загрузки документа, время начала рендеринга) и диаграмму водопада, чтобы вы могли точно определить, какие ресурсы препятствуют загрузке страницы.

Одной из лучших функций является возможность сравнивать два или более тестов. Например, вы можете сравнить ваш мобильный сайт с вашим рабочим столом, ваш мобильный сайт с мобильным сайтом вашего конкурента, 3G-соединение с LTE, iPhone с Samsung Galaxy 7 или ваши различные шаблоны страниц.
Google Mobile-Friendly Test
Инициатива Google по созданию индекса для мобильных устройств направлена на улучшение взаимодействия с пользователями для мобильных поисковиков. Когда сайт не подходит для мобильных устройств, пользователи испытывают трудности с необходимостью ущипнуть и увеличить изображение, чтобы прочитать содержимое. Этот разочаровывающий опыт приводит к отказу от сайта. Чтобы поощрять лучший UX, Google поощряет сайты, удобные для мобильных устройств, повышением рейтинга (на уровне страниц), потому что они читабельны и сразу же используются.
Чтобы воспользоваться этим повышением рейтинга, проверьте свои страницы на Мобильный тест , Google использует следующее критерии определить мобильность:
- Заблокированные JavaScript, CSS и файлы изображений
- Неиграемый контент
- Неправильные перенаправления
- Mobile-Only 404s
- Интрузивные вставки
- Нерелевантные перекрестные ссылки
- Медленное время загрузки
- Неправильно установлены окна просмотра
- Маленький размер шрифта
- Сенсорные элементы, которые находятся слишком близко

Инструмент тестирования структурированных данных
Google рекомендует веб-мастерам проверять свои сайты на наличие разметки схемы, используя Инструмент тестирования структурированных данных , Если у вас есть отдельный мобильный сайт, вам нужно сравнить структурированные данные на настольной версии сайта и мобильной версии сайта, чтобы убедиться, что они эквивалентны. Вы можете выбрать URL-адрес мобильного или настольного компьютера или вставить фрагмент кода в текстовое поле.
Google отобразит исходный код на стороне клиента и отобразит обнаруженные элементы схемы и их тип.

При нажатии на элемент отобразятся свойства этого типа схемы и их значения.
 Если в вашей разметке есть какие-либо ошибки или предупреждения, Google также отобразит их. Ошибки приведут к аннулированию вашей разметки и возникнут, если обязательное поле отсутствует или недействительно. Вы можете щелкнуть строку с ошибкой, и инструмент выделит ее местоположение в DOM.
Если в вашей разметке есть какие-либо ошибки или предупреждения, Google также отобразит их. Ошибки приведут к аннулированию вашей разметки и возникнут, если обязательное поле отсутствует или недействительно. Вы можете щелкнуть строку с ошибкой, и инструмент выделит ее местоположение в DOM.

Инструмент также будет отображать предупреждения. Предупреждения не отменяют разметку, но обычно это свойства схемы, которые Google рекомендует для этого типа схемы. Вы можете использовать текстовый редактор, чтобы внести изменения в разметку и повторно протестировать ее. 
Вы можете получить весь сайт отчет структурированных данных в консоли поиска Google. Перейдите в раздел «Внешний вид поиска»> «Структурированные данные» и нажмите « Загрузить» под графиком.

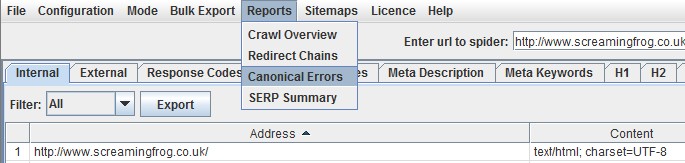
Кричащая лягушка SEO Spider
Если ваш мобильный сайт отделен от страницы рабочего стола или вы используете AMP, вам нужно использовать Screaming Frog SEO Spider, чтобы убедиться, что на вашем сайте правильно реализованы канонические и rel = ”alternate” теги (используйте выражение xpath // * [@ rel = ”alternate”] в пользовательская функция извлечения ).

Вы также можете выполнить обход вашего сайта, чтобы проверить наличие страниц или ресурсов, заблокированных robots.txt (перейдите в конфигурацию user-agent для переключения между Googlebot и Googlebot для смартфонов). Наконец, вы можете экспортировать карту сайта XML после завершения сканирования сайта (не 200 URL-адресов будут автоматически удалены из карты сайта).
У Screaming Frog также есть анализатор логов (это отдельный инструмент). Загрузите журналы своего сервера, чтобы проанализировать активность поисковых роботов, определив, с какой частотой сканируются URL-адреса. Это было бы отличным инструментом, чтобы узнать, какие страницы привлекают наибольшее внимание у Googlebot для смартфонов, или найти расхождения в ваших аналитических данных.

Надеемся, что эти инструменты помогут вам победить надвигающуюся гибель. Пусть выживут сильнейшие сайты!
Похожие
Google SEO / AdWords... Google, необходима базовая поисковая оптимизация. b2 обслуживает большое количество сайтов, поэтому мы хорошо знакомы с индексацией сайтов в поисковых системах, таких как Google & Co. С вашей стороны скоординировано SEO (Поисковая оптимизация) мы можем повысить релевантность вашего сайта с точки зрения поисковых сервисов. по SEO Сан-Луис-Потоси
Изменить контент в соответствии с User-agent Бесплатные инструменты SEO и SEO консультации
... инструментов, бесплатных веб-сайтов, бесплатных SEO и множества других бесплатных предложений, которые в большинстве случаев звучат слишком хорошо, чтобы быть правдой"> Интернет полон бесплатных предложений, бесплатных инструментов, бесплатных веб-сайтов, бесплатных SEO и множества других бесплатных предложений, которые в большинстве случаев звучат слишком хорошо, чтобы быть правдой. Большинство этих предложений являются мошенничеством того или иного типа, поэтому команда No BS SEO решила, Обучение SEO
... для клиентов. Бизнес зависит от поисковых систем, таких как Google и другие онлайн-среды. Поскольку существует столько сайтов для одного и того же бизнеса, веб-сайты необходимо продвигать, чтобы достичь вершины в результатах поиска. Это также поможет привлечь больше посетителей на их сайт, что, в свою очередь, также поможет увеличить их продажи. Эти услуги предоставляются SEO специалистам Isoftway на высшем уровне. Isoftway также предлагает вам тренинг по SEO, который позволит кандидатам 6 Статистика Google, которая покажет вам ценность SEO
Вы уже знаете, что наличие заметного присутствия в Интернете при поддержке эффективной стратегии SEO является обязательным условием. Люди ищут ваш бизнес, и вы должны SEO КУРСЫ ОПТИМИЗАЦИЯ
... Google Adwords. Поскольку на долю Google приходится около 90% рынка (за которым следуют Bing, Yahoo и другие поисковые системы, такие как Baidu и Yandex), когда речь заходит о SEO, мы на самом деле имеем в виду возможность оптимизировать содержимое вашего сайта для движка. Поиск в Google и алгоритмы, лежащие в основе его работы. Слова SEO и Google, таким образом, становятся неразрывным биномом, так что нельзя определить себя в качестве эксперта по SEO, если Вашингтон, округ Колумбия SEO
Наличие хорошо разработанного веб-сайта для вашего бизнеса в Вашингтоне, округ Колумбия, является отличным маркетинговым инструментом, но маркетинг вашего бизнеса через SEO также важен. Не оптимизировать свое присутствие в Интернете - все равно что писать путеводитель, но никогда не публиковать его. Никто не сможет найти его, купить или воспользоваться вашими советами. LaunchDM может помочь потенциальным клиентам найти ваш бизнес в Интернете. LaunchDM - это рекламное агентство с полным Что означает SEO
... инструмент. Почему это? Потому что это работает! Если вы принимаете во внимание время и затраты, SEO имеет высокую рентабельность инвестиций. Конечно, вам потребуется несколько недель или месяцев, чтобы добраться до вершины страницы результатов поиска, но как только вы достигнете вершины, вы никогда не отступите. Независимо от стоимости. Ваш бизнес будет процветать, и вы увидите выгоду через несколько коротких недель, поднимаясь на вершину! 5. Технология Сколько стоит SEO?
... для вас. Часто дороже означает гораздо больше услуг и более персонализированный сервис. Вы хотите последнее. Вам не обязательно нужно первое. Если вы являетесь единственной химчисткой в MooseJaw Maine, вам ничего не нужно, кроме однократной настройки, обеспечивающей появление на вашем сайте слов «химчистка» и «уборка», плюс наличие простой страницы Google+ с правильным адресом и номер телефона. Возможно, хороший отзыв о том, как вы хороши в том, чтобы добывать лосиную кровь Почему SEO важно?
Эту статистику и многие другие интересно отметить. Если вы не находитесь на главной странице, вы не получаете выгоды от бесплатного трафика и клиентов, которые ищут ваш продукт или услугу. Вкладывая средства в SEO, вы инвестируете в долгосрочное преимущество этого бесплатного источника Клик Охотник - инструмент Majestic Seo - DevaGroup
Комментарии
Так что же это такое, что инструмент SEO Spider может помочь вам с вашим сайтом?Так что же это такое, что инструмент SEO Spider может помочь вам с вашим сайтом? 1. SEO Spider Tool находит сломанные или отсутствующие страницы Как только вы найдете программу-паук по вашему выбору, вы можете использовать ее для сканирования вашего сайта. Это может занять некоторое время, если сайт большой. После завершения сканирования, паук покажет вам результаты. Одна из вещей, которую он делает, - это поиск страниц, которые больше не существуют. Какие ваши любимые инструменты, которые помогут вам выполнить работу?
Какие ваши любимые инструменты, которые помогут вам выполнить работу? Мой любимый инструмент - SEMrush или ahrefs - оба дают отличную информацию и предоставляют подробные сведения о ключевых словах, по которым у каждого отдельного клиента есть возможность ранжироваться. В частности, новый инструмент проводника ключевых слов от Ahrefs - это фантастика, позволяющая нам действительно понять, как люди ведут себя, когда ищут определенные продукты. Эти инструменты дают Етвёртая Руководство по поисковой оптимизации для начинающих (Google) - Если человек или компания должны объяснить вам SEO, к кому вы обратитесь?
Какие ваши любимые инструменты, которые помогут вам выполнить работу? Мой любимый инструмент - SEMrush или ahrefs - оба дают отличную информацию и предоставляют подробные сведения о ключевых словах, по которым у каждого отдельного клиента есть возможность ранжироваться. В частности, новый инструмент проводника ключевых слов от Ahrefs - это фантастика, позволяющая нам действительно понять, как люди ведут себя, когда ищут определенные продукты. Эти инструменты дают Как влияет производительность на индекс Google для мобильных устройств?
Как влияет производительность на индекс Google для мобильных устройств? Какое влияние оказывают структурированные данные на индекс Google для мобильных устройств? Запросить бесплатный технический документ Мы даем советы по семи актуальным вопросам SEO Вам все еще нужно использовать инструмент Google Disavow Links?
Вам все еще нужно использовать инструмент Google Disavow Links? Инструмент отключения ссылок Google был основным методом решения проблем со ссылками. Теперь, когда веб-сайты со спам-ссылками больше не наказываются, обычно нет необходимости дезавуировать плохие ссылки. Однако, если ваш веб-сайт постоянно нарушает правила Google, ваш веб-сайт может быть оштрафован вручную, и инструмент disavow может помочь вам избавиться от этого штрафа. Google рекомендует отправить Что такое SEO и что такое SEO?
Что такое SEO и что такое SEO? Поисковая оптимизация - это фундаментальная группа лучших практик и действенных стратегий, которые гарантируют, что ваш сайт получает трафик, который он заслуживает. Google использует передовые алгоритмы для предоставления результатов поиска, которые их пользователи, скорее всего, найдут актуальными и полезными. Алгоритмы предназначены для поддержки сайтов, которые обеспечивают лучший пользовательский опыт. SEO - это инструмент, который У вас есть куча данных, которые необходимо импортировать из существующей системы, и будет ли выбранная вами платформа электронной коммерции поддерживать импорт этих данных?
У вас есть куча данных, которые необходимо импортировать из существующей системы, и будет ли выбранная вами платформа электронной коммерции поддерживать импорт этих данных? Насколько переносимы ваши данные после того, как вы выбрали платформу электронной коммерции - если вам нужно двигаться дальше, насколько легко или сложно это будет? Насколько сильны ваши технические навыки? Некоторые платформы могут быть реализованы самостоятельно с некоторыми навыками, в то время как другим Так что, как агентству по недвижимости, что вам нужно сделать, чтобы оставаться в авангарде поиска клиентов в Google, а также быть в курсе узнаваемости бренда в 2017 году?
Так что, как агентству по недвижимости, что вам нужно сделать, чтобы оставаться в авангарде поиска клиентов в Google, а также быть в курсе узнаваемости бренда в 2017 году? Маркетинг недвижимости в 2017 году должен включать: Адаптивный сайт Быстрая и быстрая загрузка на мобильный Динамические целевые страницы с ключевыми словами AdWords / Платный медиа бюджет Видео недвижимость Видео в целом Дрон В сентябре 2014 года Google анонсировал новый окно поиска в ссылках сайта которые могут появиться при ознакомлении с условиями бренда, Это звучит?
Так что, как агентству по недвижимости, что вам нужно сделать, чтобы оставаться в авангарде поиска клиентов в Google, а также быть в курсе узнаваемости бренда в 2017 году? Маркетинг недвижимости в 2017 году должен включать: Адаптивный сайт Быстрая и быстрая загрузка на мобильный Динамические целевые страницы с ключевыми словами AdWords / Платный медиа бюджет Видео недвижимость Видео в целом Дрон Google My Business: хорошо ли это для SEO?
Google My Business: хорошо ли это для SEO? Google My Business - это бесплатный инструмент от Google, который помогает владельцам малого бизнеса легче управлять своим присутствием в Интернете. Он объединяет Google Места на карте и страницы Google+ с Поиском и Картами, чтобы упростить обновление информации о вашей компании с помощью Google. Помогает ли это вашей SEO-кампании для малого бизнеса? Вроде, как бы, что-то вроде. Несмотря на то, что Google будет оценивать ваш сайт по сравнению с тем, который нравится пользователям настольных компьютеров и мобильных устройств?
Google будет оценивать ваш сайт по сравнению с тем, который нравится пользователям настольных компьютеров и мобильных устройств? 2. Их сложнее обновлять. При прочих равных условиях использование CSS вместо таблиц облегчает внесение изменений на веб-сайте. Более легкие изменения означают, что вы с большей вероятностью внесете необходимые изменения, и вы сможете сделать больше быстрее. Поскольку SEO предполагает внесение изменений в веб-сайт, само собой разумеется, что
Почему это?
Так что же это такое, что инструмент SEO Spider может помочь вам с вашим сайтом?
Какие ваши любимые инструменты, которые помогут вам выполнить работу?
Какие ваши любимые инструменты, которые помогут вам выполнить работу?
Какие ваши любимые инструменты, которые помогут вам выполнить работу?
Как влияет производительность на индекс Google для мобильных устройств?
Какое влияние оказывают структурированные данные на индекс Google для мобильных устройств?
Вам все еще нужно использовать инструмент Google Disavow Links?
Что такое SEO и что такое SEO?
У вас есть куча данных, которые необходимо импортировать из существующей системы, и будет ли выбранная вами платформа электронной коммерции поддерживать импорт этих данных?