- Об авторе Джейкоб Губ является основателем и главным редактором Шесть ревизий веб-публикация...
- Дальнейшее чтение на SmashingMag: Ссылка на сайт
- Ошибки в реализации Breadcrumb Trail
- Витрина для хлебных крошек
- 2. Замена «>» другими символами
- 3. Помимо простых текстовых ссылок
- Витрина для хлебных крошек
- 2. Замена «>» другими символами
- 3. Помимо простых текстовых ссылок
- 7. Экспериментальные примеры
Об авторе
Джейкоб Губ является основателем и главным редактором Шесть ревизий веб-публикация для веб-разработчиков и дизайнеров, а также заместитель редактора Design Instruct, веб-сайт… Подробнее о Джейкобе ...
На веб-сайтах, на которых много страниц, навигация с использованием хлебных крошек может значительно улучшить способы поиска пользователей. С точки зрения удобства использования, хлебные крошки сокращают количество действий, которые необходимо выполнить посетителю веб-сайта, чтобы перейти на страницу более высокого уровня, и улучшают возможность поиска разделов и страниц веб-сайта. Они также являются эффективным визуальным средством, которое указывает местоположение пользователя в иерархии веб-сайта, что делает его отличным источником контекстной информации для целевых страниц.
На веб-сайтах, на которых много страниц, навигация с использованием хлебных крошек может значительно улучшить способы поиска пользователей. С точки зрения удобства использования хлебные крошки уменьшают количество действий, которые посетитель веб-сайта должен выполнить, чтобы перейти на страницу более высокого уровня, и улучшают находимость разделов сайта и страниц. Они также являются эффективным визуальным средством, которое указывает местоположение пользователя в иерархии веб-сайта, что делает его отличным источником контекстной информации для целевых страниц.
Что такое хлебная крошка?
«Хлебные крошки» (или «хлебные крошки») - это тип вторичной навигационной схемы, которая показывает местоположение пользователя на веб-сайте или в веб-приложении. Термин происходит от Гензель и Гретель сказка, в которой двое заглавных детей бросают крошки, чтобы вернуться домой. Как и в рассказе, хлебные крошки в реальных приложениях предлагают пользователям способ отследить путь к исходной точке приземления.

Панировочные сухари на Delicious.com
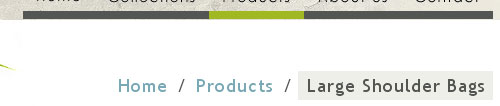
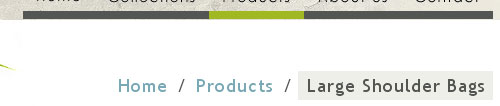
Обычно вы можете найти панировочные сухари на веб-сайтах, в которых большое количество контента организовано иерархически. Вы также видите их в веб-приложениях, которые имеют более одного шага, где они функционируют подобно индикатору выполнения. В своей простейшей форме хлебные крошки представляют собой горизонтально расположенные текстовые ссылки, разделенные символом «больше чем» (>); символ указывает уровень этой страницы относительно ссылок на страницу рядом с ним.
Дальнейшее чтение на SmashingMag: Ссылка на сайт
В этой статье мы рассмотрим использование панировочных сухарей на веб-сайтах и обсудим некоторые передовые методы применения цепочек крошек на вашем собственном веб-сайте.
Используйте навигацию «хлебная крошка» для больших веб-сайтов и веб-сайтов, которые имеют иерархически организованные страницы Отличным сценарием являются сайты электронной коммерции, в которых большое разнообразие продуктов сгруппировано в логические категории.
Вы не должны использовать крошки для одноуровневых веб-сайтов, которые не имеют логической иерархии или группировки. Отличный способ определить, выиграет ли веб-сайт от навигации по хлебным крошкам, - создать карту сайта или диаграмму, представляющую архитектуру навигации веб-сайта, а затем проанализировать, улучшат ли хлебные крошки возможность пользователя перемещаться внутри и между категориями.
Навигация в виде крошки должна рассматриваться как дополнительная функция и не должна заменять эффективные основные навигационные меню. Это удобная функция; вторичная навигационная схема, которая позволяет пользователям определять, где они находятся; и альтернативный способ навигации по вашему сайту.
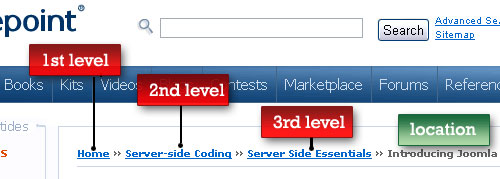
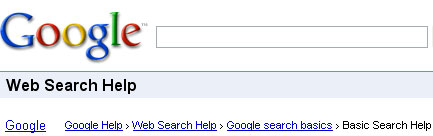
1. На основе местоположения «хлебные крошки» показывают пользователю, где они находятся в иерархии веб-сайта. Они обычно используются для схем навигации, которые имеют несколько уровней (обычно более двух уровней). В приведенном ниже примере (из SitePoint) каждая текстовая ссылка предназначена для страницы, которая на один уровень выше, чем справа.

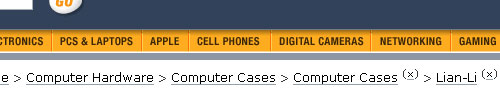
2. На основе атрибутов на основе атрибутов хлебные крошки отображают атрибуты конкретной страницы. Например, в Newegg, цепочки хлебных крошек показывают атрибуты элементов, отображаемых на определенной странице:

На этой странице отображаются все корпуса компьютеров, которые имеют атрибуты производства Lian Li и имеют форм-фактор MicroATX Mini Tower .
3. Трассированные на основе пути «хлебные крошки» показывают пользователям шаги, которые они предприняли для перехода на определенную страницу. Панировочные сухари основаны на динамике в том смысле, что они отображают страницы, которые посетил пользователь, прежде чем попасть на текущую страницу.
Вот лишь некоторые из преимуществ использования крошки.
Удобные для пользователей Хлебные крошки используются, прежде всего, для предоставления пользователям вторичных средств навигации по сайту. Предлагая «хлебную крошку» для всех страниц большого многоуровневого веб-сайта, пользователи могут легче переходить к категориям более высокого уровня.
Уменьшает количество кликов или действий для возврата на страницы более высокого уровня. Вместо того чтобы использовать кнопку «Назад» в браузере или основную навигацию веб-сайта для возврата на страницу более высокого уровня, пользователи теперь могут использовать хлебные крошки с меньшим количеством кликов.
Обычно не занимает много места на экране. Поскольку они, как правило, ориентированы горизонтально и имеют простую стилизацию, цепочки не занимают много места на странице. Преимущество заключается в том, что они оказывают незначительное или нулевое негативное влияние в плане перегрузки контента, и они перевешивают любые негативы при правильном использовании.
Снижает показатель отказов. Следы Breadcrumb могут быть отличным способом побудить новых посетителей просматривать веб-сайт после просмотра целевой страницы. Например, скажем, пользователь попадает на страницу с помощью поиска в Google, видя, что цепочка из-за крошки может побудить этого пользователя перейти на страницы более высокого уровня, чтобы просмотреть связанные темы, представляющие интерес. Это, в свою очередь, снижает общий показатель отказов сайта.
Ошибки в реализации Breadcrumb Trail
Использование «хлебных крошек» является довольно простым делом, и есть только несколько рекомендаций, которые следует рассмотреть, прежде чем принимать решение о внедрении их на веб-сайте. Давайте посмотрим на некоторые распространенные ошибки, которых следует избегать.
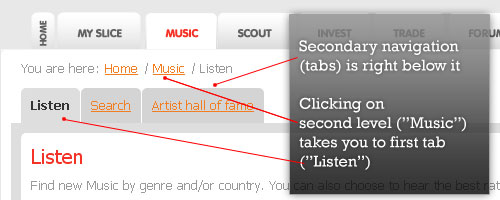
Использование панировочных сухарей, когда вам не нужно . Распространенной ошибкой при внедрении панировочных сухарей является их использование, когда нет никакой пользы.

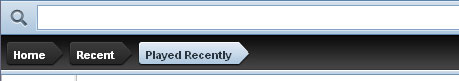
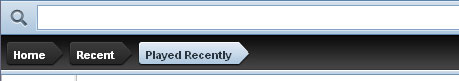
В приведенном выше примере Slicethepie рискует перегружать пользователей слишком большим количеством вариантов навигации. (1) основная навигация, (2) тропа крошки и (3) вторичная навигация очень близки друг к другу. Тропинка хлебных крошек в этом приложении не предлагает пользователям дополнительного удобства, поскольку вторичная навигация для страниц более низкого уровня находится прямо под ним. Кроме того, щелкнув ссылку второго уровня в журнале «Музыка»), вы вернетесь к первой вкладке («Прослушивание»), что по ошибке указывает на то, что первая вкладка находится на более высоком уровне, чем две другие («Поиск»). И «Зал славы художников»).
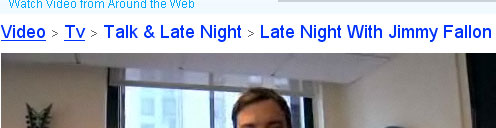
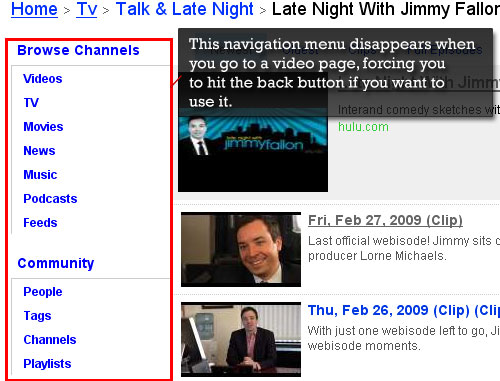
Использование хлебных крошек в качестве основной навигации Как указывалось ранее, используйте хлебные крошки в качестве дополнительного средства навигации.

В приведенном выше примере mefeedia не предлагает основного меню навигации для просмотра видео. Хотя в разделе нижнего колонтитула есть текстовая навигация по ссылкам, в теле страниц меню навигации нет, что затрудняет переход к другим разделам веб-сайта.

Если вы попадаете на страницу с видео напрямую, например, с помощью результатов поиска Google, единственным вариантом навигации, который вы можете иметь, является след от крошки. Или, если вы уже просматривали страницы веб-сайта и достигли страницы, на которой не отображается основное меню навигации, вам придется нажать кнопку «Назад» в браузере, чтобы получить доступ к главному меню.
Использование панировочных сухарей, когда страницы имеют несколько категорий. Панировочные сухари имеют линейную структуру, поэтому использовать их будет сложно, если ваши страницы не могут быть классифицированы по аккуратным категориям. Решение о том, использовать ли хлебные крошки, во многом зависит от того, как вы спроектировали иерархию вашего сайта. Когда страница более низкого уровня находится (или может быть помещена) в более чем одну родительскую категорию, следы крошки неэффективны, неточны и вводят пользователя в заблуждение.
При разработке схемы навигации крошки, имейте в виду несколько вещей. Давайте рассмотрим некоторые вопросы, которые могут возникнуть при работе с сухарями.
Что следует использовать для разделения элементов ссылок? Общепринятым и наиболее узнаваемым символом для разделения гиперссылок в цепочках является символ «больше чем» (>). Как правило, знак> используется для обозначения иерархии, как в формате Родительская категория> Дочерняя категория .

Другими используемыми символами являются стрелки, указывающие вправо, прямоугольные кавычки (») и косые черты (/).

Выбор зависит от эстетики сайта и типа используемой хлебной крошки. Например, для хлебных крошек на основе пути, в которых ссылки не обязательно имеют иерархическое отношение друг к другу, использование символа «больше чем» может не точно передать их отношение.
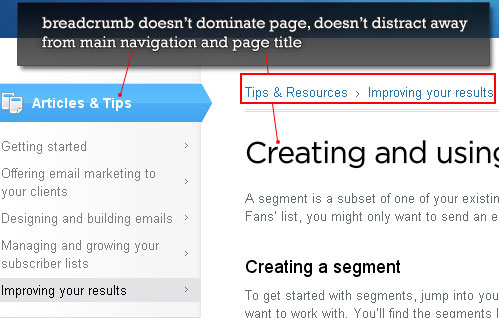
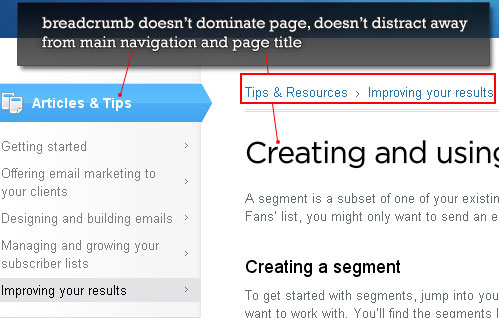
Насколько большой это должно быть? Вы не хотите, чтобы ваши хлебные крошки доминировали на странице. След крошки функционирует просто как помощь пользователям (удобство); его размер должен донести это до пользователей и, таким образом, должен быть, по крайней мере, меньше или менее заметен, чем основное навигационное меню.

При определении размера цепочки хлебных крошек следует придерживаться хорошего практического правила, согласно которому он не должен быть первым элементом, привлекающим внимание пользователя при переходе на страницу.
Где должны быть панировочные сухари? Следы крошки обычно отображаются в верхней половине страницы, под основным меню навигации, если используется горизонтальное расположение меню.
Витрина для хлебных крошек
Теперь, когда мы обсудили, кто, что, когда, где, почему и как следы крошки, мы должны взглянуть на некоторые живые примеры. В следующем разделе вы найдете несколько примеров отличных сайтов, которые используют цепочки.
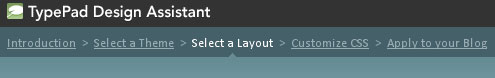
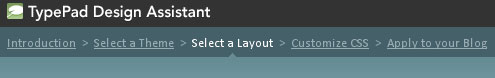
TypePad Design Assistant

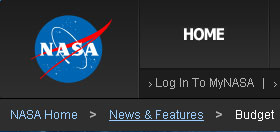
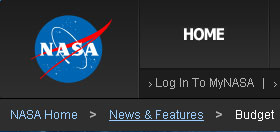
НАСА

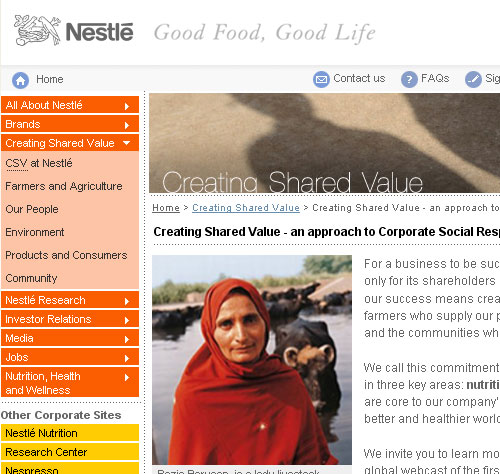
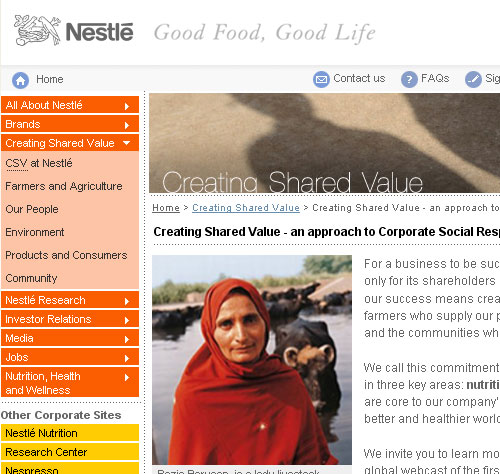
Nestle использует «хлебную крошку», текст которой значительно меньше текста на остальной части страницы, что делает ее ненавязчивой.

Маршан де Трук

Мост 55

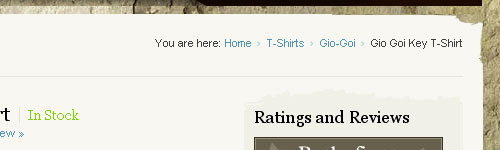
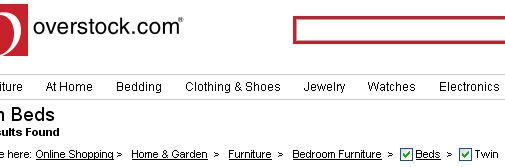
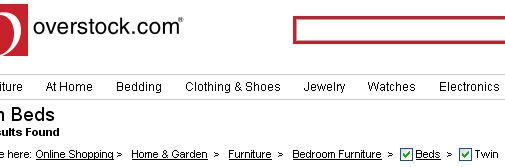
Overstock использует стандартный символ «больше чем» для своей трассы, основанной на атрибутах. Флажки для атрибутов продукта используются, чтобы пользователи могли снять их, чтобы отфильтровать.

2. Замена «>» другими символами
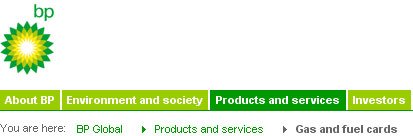
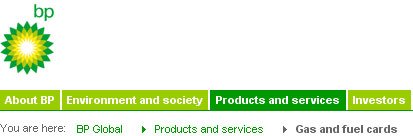
TechRadar UK и BP <используют правильные треугольники.


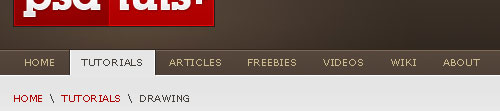
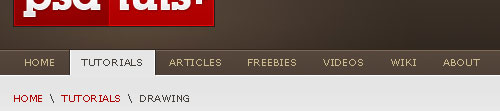
PSDTUTS и Martique используют косые черты.


Mouse to Minx использует прямоугольную кавычку для обозначения иерархии страниц.

Alertbox Якоба Нильсена использует стрелки, указывающие вправо.

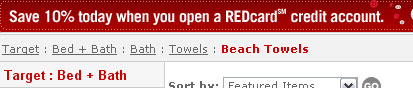
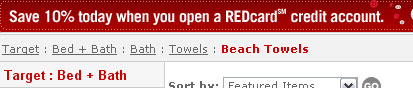
Цель использует двоеточия (:) для разделителей.

3. Помимо простых текстовых ссылок
Одна из современных тенденций в дизайне крошек в основном гласит: «Крошки не должны быть простыми». В этих проектах вы увидите красиво оформленные сухари, которые хорошо вписываются в общий дизайн.
Grooveshark

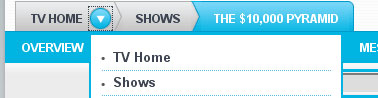
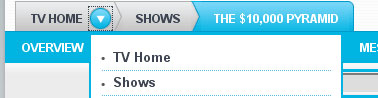
Yahoo! ТВ

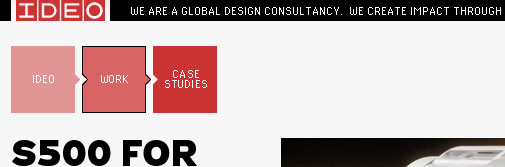
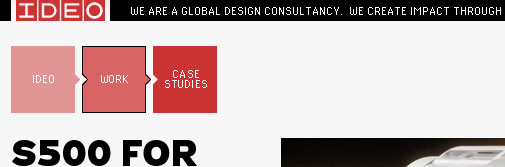
IDEO

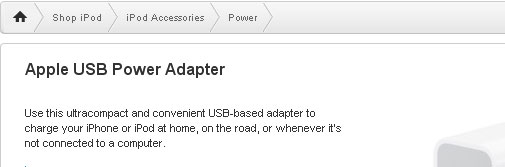
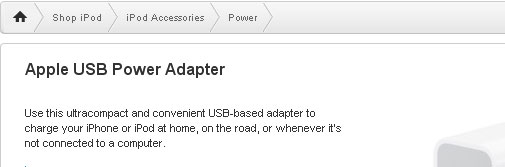
Apple Store

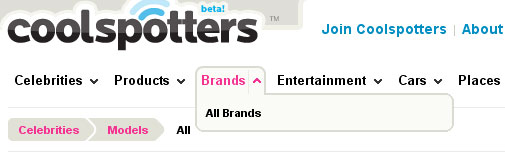
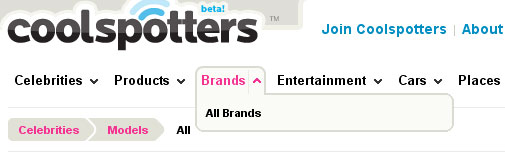
Coolspotters

Devlounge

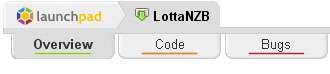
LottaNZB

Pixelpoodle

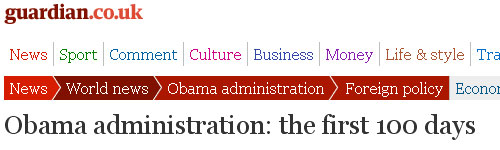
guardian.co.uk

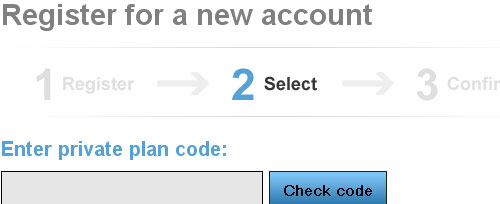
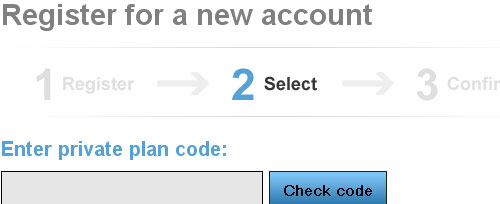
Трекер операторов использует цепочку, чтобы указать шаги, необходимые для регистрации учетной записи, а также индикатор прогресса.

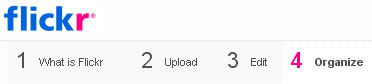
Flickr использует цепочку, чтобы указать количество разделов в туре Flickr.

Вот несколько примеров «хлебных крошек», ссылки на которые при нажатии или наведении на них открывают вспомогательную панель навигации, в которой перечислены дополнительные атрибуты или местоположения.
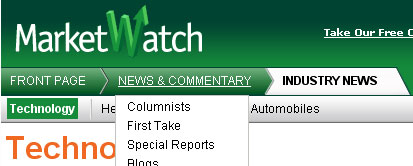
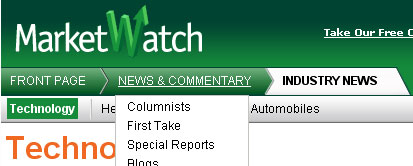
В MarketWatch есть всплывающее под-навигационное меню, которое появляется при наведении курсора на ссылку.

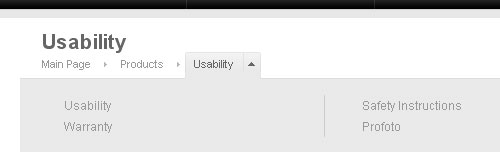
У Profoto есть уникальный след от крошки: нажатие на ссылку крошки открывает область под ней, которая дает пользователям дополнительные атрибуты для выбора.
Другими используемыми символами являются стрелки, указывающие вправо, прямоугольные кавычки (») и косые черты (/).

Выбор зависит от эстетики сайта и типа используемой хлебной крошки. Например, для хлебных крошек на основе пути, в которых ссылки не обязательно имеют иерархическое отношение друг к другу, использование символа «больше чем» может не точно передать их отношение.
Насколько большой это должно быть? Вы не хотите, чтобы ваши хлебные крошки доминировали на странице. След крошки функционирует просто как помощь пользователям (удобство); его размер должен донести это до пользователей и, таким образом, должен быть, по крайней мере, меньше или менее заметен, чем основное навигационное меню.

При определении размера цепочки хлебных крошек следует придерживаться хорошего практического правила, согласно которому он не должен быть первым элементом, привлекающим внимание пользователя при переходе на страницу.
Где должны быть панировочные сухари? Следы крошки обычно отображаются в верхней половине страницы, под основным меню навигации, если используется горизонтальное расположение меню.
Витрина для хлебных крошек
Теперь, когда мы обсудили, кто, что, когда, где, почему и как следы крошки, мы должны взглянуть на некоторые живые примеры. В следующем разделе вы найдете несколько примеров отличных сайтов, которые используют цепочки.
TypePad Design Assistant

НАСА

Nestle использует «хлебную крошку», текст которой значительно меньше текста на остальной части страницы, что делает ее ненавязчивой.

Маршан де Трук

Мост 55

Overstock использует стандартный символ «больше чем» для своей трассы, основанной на атрибутах. Флажки для атрибутов продукта используются, чтобы пользователи могли снять их, чтобы отфильтровать.

2. Замена «>» другими символами
TechRadar UK и BP <используют правильные треугольники.


PSDTUTS и Martique используют косые черты.


Mouse to Minx использует прямоугольную кавычку для обозначения иерархии страниц.

Alertbox Якоба Нильсена использует стрелки, указывающие вправо.

Цель использует двоеточия (:) для разделителей.

3. Помимо простых текстовых ссылок
Одна из современных тенденций в дизайне крошек в основном гласит: «Крошки не должны быть простыми». В этих проектах вы увидите красиво оформленные сухари, которые хорошо вписываются в общий дизайн.
Grooveshark

Yahoo! ТВ

IDEO

Apple Store

Coolspotters

Devlounge

LottaNZB

Pixelpoodle

guardian.co.uk

Трекер операторов использует цепочку, чтобы указать шаги, необходимые для регистрации учетной записи, а также индикатор прогресса.

Flickr использует цепочку, чтобы указать количество разделов в туре Flickr.

Вот несколько примеров «хлебных крошек», ссылки на которые при нажатии или наведении на них открывают вспомогательную панель навигации, в которой перечислены дополнительные атрибуты или местоположения.
В MarketWatch есть всплывающее под-навигационное меню, которое появляется при наведении курсора на ссылку.

У Profoto есть уникальный след от крошки: нажатие на ссылку крошки открывает область под ней, которая дает пользователям дополнительные атрибуты для выбора.

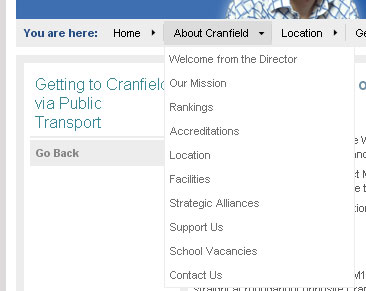
Крэнфилдский университет имеет аналогичную схему быстрого доступа, которая выполняет двойную функцию: в качестве индикатора местоположения для пользователя и в качестве надежной и интерактивной вторичной навигационной схемы.

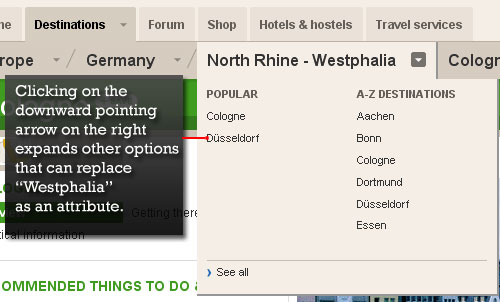
В Lonely Planet также есть след от выпечки, в котором вы можете менять атрибуты.

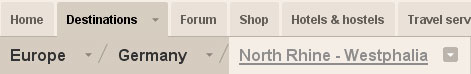
Нажав на ссылку крошки, вы попадете на страницу этого элемента, а при нажатии на стрелку, направленную вниз, откроются дополнительные параметры.

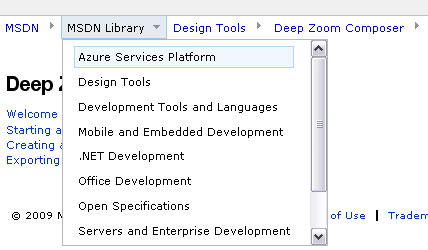
У MSDN есть цепочка, которая открывает прокручиваемый список суб-навигации, когда пользователь наводит курсор на ссылку.

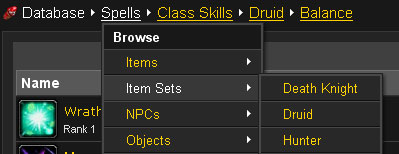
Wowhead имеет многоуровневую схему суб-навигации.

Delicious позволяет удалять элементы из цепочки ключевых слов, чтобы помочь вам быстро находить закладки.

7. Экспериментальные примеры
В своем основном меню Booreiland использует навигационную схему в виде крошки, что позволяет посетителям быстро понять, что они в данный момент просматривают.

Похожие
Повысьте SEO своей медицинской практикиВсегда гуглил врачебную практику в вашем городе и удивлялся, почему одни занимают более высокие места, чем другие? Это не удача Клиники с лучшим рейтингом инвестируют в контент-маркетинг и поисковую оптимизацию (SEO), чтобы привлечь больше трафика на свои сайты. Вот пять способов показать себя выше ваших конкурентов в поисковых системах: 1. Используйте как платный, так и органический трафик Услуги по созданию ссылок
... для высокого рейтинга, так как это одна из самых важных вещей, которые ищут поисковые системы. Каждый раз, когда кто-то ссылается на ваш сайт, он, по сути, голосует, отражая качество и ценность, которые он нашел в нем. В то же время услуги по созданию ссылок, как и все стратегии SEO и интернет-маркетинга, постоянно меняются. Стратегии, которые когда-то считались приемлемыми и эффективными, теперь считаются неэтичными и являются основанием для наказания со стороны поисковых систем. Как писать твиты с 280 символами (гиперчувствительным способом)
Время чтения: 1 минута В последние часы twittesfera жила в разгар споров благодаря официальному объявлению о прибытии твитов с 280 символами: историческое решение, которое нарушает одну из наиболее отличительных характеристик этой социальной сети: ее краткость. Нельзя сказать, что переход от 140 символов к 280 послужит для точного написания готического романа, но, безусловно, может помочь оживить социальную сеть, которая долгое время казалась застойной. SEO лучшие практики для ресторанов
Ресторанный бизнес может быть чрезвычайно конкурентоспособным, особенно в крупных городах, где у потребителей есть сотни различных вариантов. Однако маржа относительно хорошая, а это значит, что каждый клиент ценен. В ресторанной индустрии потребители очень подвижны, они будут есть там, где еда самая лучшая, и их лояльность часто ограничена, за исключением, возможно, в небольших городах. Это означает, что в первую очередь вам нужно создавать прекрасную еду. Предполагая, 9 инструментов анализа обратных ссылок, которые помогут вам понять ваш профиль ссылок
Что приходит на ум, когда вы думаете о создании «хорошего» профиля ссылки? Существует много информации на эту тему, в том числе меры что вы можете взять SEO Советы и хитрости: HTML <h1> to <h6> Теги заголовка
Поисковая оптимизация Центр каждого сайта, который JVF Consulting размещает во Всемирной паутине. Когда новый веб-сайт появляется на нашей доске для рисования, первый вопрос, который задают наши дизайнеры: «Куда мы поместим теги h1?». Как бы просто ни казался вопрос, чаще всего теги h1 не учитывались или им не оставалось места на странице. Важность тегов заголовка настолько велика, что мы продолжим создание сайта до С нашей SEO-оптимизацией сделайте ваш сайт лучше
... для Google, будет меньше трафика или его вообще не будет. С нашей поисковой оптимизацией мы можем гарантировать больше трафика на ваш сайт. В большинстве случаев мы создали весь бизнес и его доходы в Google. Хорошее местоположение означает больше покупателей в магазине и, следовательно, увеличение доходов. Мы можем помочь вам создать ваш продукт онлайн, чтобы он был виден. Ваш заработок будет следовать с новыми посетителями. Если вы хотите, чтобы ваш сайт был высоко Какое потенциальное влияние HTML5 может оказать на SEO?
Хотя все еще в стадии разработки HTML5 - следующая крупная версия стандарта HTML. HTML, который является языком разметки, который позволяет нам структурировать 10 лучших инструментов для создания ссылок для SEO
Инструменты для создания ссылок позволяют легко отслеживать все обратные ссылки на ваш сайт и контент. Фактически, некоторые инструменты построения ссылок предоставляют подробный профиль обратных ссылок, который позволяет анализировать каждую и каждую обратную ссылку в мельчайших деталях. Создание качественных обратных ссылок на ваш сайт, пожалуй, самое важное техника вне страницы SEO повысить SEO инфографика - хорошие и плохие практики при позиционировании страниц
... gt; <img src = "https://takaoto.pro/wp-content/uploads/2018/03/SEO-pozycjonowanie- dobre-zle-prakty.png "alt =" SEO - хорошие и плохие практики - инфографика "> </ br> SEO-инфографика - хорошие и плохие практики; источник: https://takaoto.pro/seo-dobre-zle-praktyki/ </a> В инфографике упоминаются следующие явления: Хорошие практики SEO: Создание контента - большое количество контента заставит сайт размещать несколько фраз одновременно; Как изменилась SEO: методы SEO и лучшие практики за 2014 год
Игра SEO, которая долгое время характеризовалась быстрыми изменениями и изменчивостью, продолжает меняться неистовым темпом. Методы SEO, которые когда-то считались лучшими в отрасли,
Комментарии
Php echo $ this-> escape ($ this-> params-> get ('page_heading')); ?php echo $ this-> escape ($ this-> params-> get ('page_heading')); ?> </ h2> </ div> Если вам не нравится этот метод или вы хотите продвинуть SEO вашего сайта на Joomla!, Не стесняйтесь отправить бесплатный проект нашему внештатному SEO консультанту , Каков наилучший способ получения естественных обратных ссылок на ваш сайт?
Каков наилучший способ получения естественных обратных ссылок на ваш сайт? Некоторые из лучших способов получения органических обратных ссылок на ваш сайт - это комментирование в блогах, размещение гостей, маркетинг статей, социальные сети, обмен ссылками и т. Д. Что вы будете делать для сайта компании, на которой вы работаете, решит переместить весь контент на новый домен? В этом случае было бы обязательно обновить прежний веб-сайт Вы проверили, является ли ваш сайт мобильным?
Вы проверили, является ли ваш сайт мобильным? У исправно функционирующего веб-сайта будет много преимуществ, включая более высокие показатели конверсии, более высокий рейтинг в поисковых системах и улучшенную производительность цифрового маркетинга. Перечисленные инструменты предоставляют множество информации. Вы были бы совершенно глупы, если бы не потратили несколько минут на изучение этих инструментов. В конце концов, кому нужен хорошо работающий сайт, верно? Другими словами, какова вероятность того, что веб-сайт с двухзначным числом обратных ссылок в течение многих лет вдруг окажется в четырех- или пятизначном диапазоне?
Другими словами, какова вероятность того, что веб-сайт с двухзначным числом обратных ссылок в течение многих лет вдруг окажется в четырех- или пятизначном диапазоне? Может случиться так, что веб-сайт будет наказан, если он слишком быстро увеличивает свою ссылку или если есть другие признаки того, что кто-то очень помог. Подходит, что это тоже естественно, если сайт з. Б. имеет Nofollow обратные ссылки. Если кто-то намеренно избегает обратных ссылок Nofollow, он, безусловно, может навредить себе Мы уже говорили о как создать сайт художника Но как заставить людей найти ваш сайт, как только он станет живым?
Чтобы нарисовать картинку, сколько раз <em> вы </ em> зависали над всплывающей подсказкой и двигали курсор в неправильном направлении, только чтобы посмотреть, как все меню убирается?
Чтобы нарисовать картинку, сколько раз <em> вы </ em> зависали над всплывающей подсказкой и двигали курсор в неправильном направлении, только чтобы посмотреть, как все меню убирается? Если ваше всплывающее меню напоминает игру-лабиринт, вы должны выиграть с идеальными движениями курсора, возможно, вам следует переосмыслить либо структуру, либо дизайн. Pros Предоставляет место для десятков или сотен ссылок Связанные страницы могут быть Во-первых, сделайте шаг назад от вакуума, который является вашим брендом, и спросите себя: действительно ли имеет значение, если какой-то другой сайт похож на мой?
Во-первых, сделайте шаг назад от вакуума, который является вашим брендом, и спросите себя: действительно ли имеет значение, если какой-то другой сайт похож на мой? Затем рассмотрим, насколько мощные прототипы и наука фамильярности может быть. Как правило, если это обычное и ожидаемое, мозг посетителя это оценит. Джош Данстервилл, который ведет дизайн в KlientBoost , разделяет Когда вы запустили сайт и какова была мотивация?
Когда вы запустили сайт и какова была мотивация? Дерек: Я начал сайт более 3 лет назад. Первоначально предполагалось, что это своего рода центр обмена информацией и центральное место, где люди будут сообщать о подозреваемых мошенниках, а также собирать и публиковать данные. Я никогда не думал, что это когда-либо будет чем-то, что привлекает внимание за пределами самых жестких бегунов. ST: Какая была первая история, которая действительно привлекла интерес? Дерек: Мой сайт проиндексирован, но не отображается по ключевым словам?
Мой сайт проиндексирован, но не отображается по ключевым словам? После того, как вы установили, что ваш сайт был отсканирован и проиндексирован, получение необходимых результатов поиска - это следующий большой шаг, который требует времени и постоянных усилий даже для самых опытных специалистов по SEO. Поддерживается ли Bing или Yahoo? В настоящее время полностью поддерживается только Google. Сейчас мы работаем с Bing (который работает Тем не менее, как вы делаете так, чтобы люди, которые ищут компании и услуги, подобные вашей, попадали на ваш сайт, а не чужие?
Тем не менее, как вы делаете так, чтобы люди, которые ищут компании и услуги, подобные вашей, попадали на ваш сайт, а не чужие? В одном вы можете быть уверены, что вам нужно будет доказать ценность SEO, чтобы иметь возможность направлять любые ресурсы вашей компании - или ресурсы клиента - на аудит сайта, контент-маркетинг, техническую оптимизацию, локальную и стратегии обратных ссылок. В связи с постоянным обновлением алгоритма поисковой системы Google решение создать (выполнить) стратегию Хотите, чтобы ваш сайт появлялся на первом месте среди миллионов результатов поиска Google?
Хотите, чтобы ваш сайт появлялся на первом месте среди миллионов результатов поиска Google? SEO это то, что вам нужно! Поисковая система изменила наш взгляд на маркетинг. Каждый день миллионы интернет-пользователей выполняют поисковые запросы в поисковых системах, многие из них ищут именно то, что вы продаете. Можете ли вы позволить себе, чтобы ваш сайт не был найден? Если ответ отрицательный, то SEO (поисковая оптимизация) является решением. Мы специализируемся на предоставлении первоклассных
Что такое хлебная крошка?
Что следует использовать для разделения элементов ссылок?
Насколько большой это должно быть?
Где должны быть панировочные сухари?
Насколько большой это должно быть?
Где должны быть панировочные сухари?
Когда новый веб-сайт появляется на нашей доске для рисования, первый вопрос, который задают наши дизайнеры: «Куда мы поместим теги h1?
Php echo $ this-> escape ($ this-> params-> get ('page_heading')); ?
Каков наилучший способ получения естественных обратных ссылок на ваш сайт?
Что вы будете делать для сайта компании, на которой вы работаете, решит переместить весь контент на новый домен?