- Начиная
- Создание маршрутов
- Создание блога
- Головные элементы
- Предварительная визуализация
- Развертывание в Netlify
- Заворачивать
Добро пожаловать и спасибо нашему гостю автору, Роджеру Джину, старшему инженеру-программисту в ButterCMS.
Архитектура безсерверных приложений набирает популярность, и не секрет, почему. Разработчики могут быстрее создавать и использовать продукты, когда им не хватает инфраструктуры для обслуживания, и им не нужно беспокоиться о техническом обслуживании серверов, сбоях и расширении узких мест.
В этом уроке мы покажем вам, как создать безсерверный, дружественный к SEO, блог на базе CMS с использованием React, ButterCMS и Netlify. Готовый код для этого урока доступно на GitHub ,
ButterCMS - это собственный API-интерфейс CMS и контент-API, который позволяет создавать приложения на основе CMS с использованием любой язык программирования , Butter позволяет вам управлять контентом, используя его панель инструментов, и интегрировать его в выбранный вами интерфейс с помощью их API - вы можете думать о Butter как о аналоге Netlify CMS, за исключением того, что ваш контент управляется во внешнем API, а не хранится в Git.
Начиная
Мы будем использовать Создать приложение React стартовый комплект.
Установите приложение Create React:
npm install -g создать-реагировать-приложение
Затем создайте шаблон для нашего приложения:
создать-реагировать-приложение реагировать-серверный-блог
Создание маршрутов
Наш блог нуждается в двух экранах: один для отображения всех сообщений и другой для отображения отдельных сообщений. Создайте компоненты BlogHome.js и BlogPost.js в каталоге src:
импортировать React, {Component} из 'response'; класс BlogHome extends Component {render () {return (<div> Home </ div>); }} экспорт по умолчанию BlogHome; импортировать React, {Component} из 'response'; класс BlogPost extends Component {render () {return (<div> Post </ div>); }} экспорт по умолчанию BlogPost;
Приложение Create React не предлагает готовую маршрутизацию, поэтому мы добавим реагирующий маршрутизатор:
npm [email protected] - сохранить
В папке с исходным кодом создайте новый файл с именем rout.js. Мы создадим маршруты для домашней страницы блога с параметрами страницы и без них, а также для отдельной страницы публикации:
импорт React из 'реакции'; import {Router, IndexRoute, Route} из «реакции-маршрутизатора»; импортировать приложение из «./App»; импортировать BlogHome из ./BlogHome; импортировать BlogPost из './BlogPost'; const Routes = (props) => (<Router {... props}> <Route path = "/" component = {App}> <IndexRoute component = {BlogHome} /> <Route path = "/ p /: страница "component = {BlogHome} /> <Route path =" / post /: slug "component = {BlogPost} /> </ Route> </ Router>); экспорт маршрутов по умолчанию;
Далее мы обновим index.js, чтобы он использовал наши маршруты при инициализации приложения:
импорт React из 'реакции'; импортировать ReactDOM из «act-dom »; импортировать {browserHistory} из'act-router '; импортировать маршруты из ./routes; ReactDOM.render (<История маршрутов = {browserHistory} />, document.getElementById ('root'));
И наконец, мы обновим App.js, чтобы он вложил дочерние компоненты, указанные в наших маршрутах:
импортировать React, {Component} из 'response'; class App extends Component {render () {return (<div className = "App"> <div className = "App-header"> <h2> Мой блог </ h2> </ div> <div> {this.props. дети} </ div> </ div>); }} экспортировать приложение по умолчанию;
Создание блога
Далее мы добавим ButterCMS, чтобы оживить наш блог. ButterCMS предоставляет API, который позволяет легко извлекать сообщения, категории, теги и авторов в блогах.
Сначала мы установим ButterCMS JS клиент :
npm установить buttercms - сохранить
Затем мы обновим BlogHome, чтобы получать сообщения из ButterCMS и отображать их. Используйте токен API в приведенном ниже примере или получите свой вход в ButterCMS с помощью GitHub ,
импортировать React, {Component} из 'response'; import {Link} из'act-router 'import Масло из' buttercms 'const butter = Butter (' de55d3f93789d4c5c26fb07445b680e8bca843bd '); класс BlogHome extends Component {constructor (props) {super (props); this.state = {загружен: ложь}; } fetchPosts (page) {butter.post.list ({page: page, page_size: 10}). затем ((соответственно) => {this.setState ({загружено: true, соответственно: resp.data})}); } componentWillMount () {let page = this.props.params.page || 1; this.fetchPosts (page)} componentWillReceiveProps (nextProps) {this.setState ({loaded: false}); let page = nextProps.params.page || 1; this.fetchPosts (page)} render () {if (this.state.loaded) {const {next_page, previous_page} = this.state.resp.meta; return (<div> {this.state.resp.data.map ((post) => {return (<div key = {post.slug}> <Link to = {`/ post / $ {post.slug}`) }> {post.title} </ Link> </ div>)})} <br /> <div> {предыдущая_страница && <ссылка на = {`/ p / $ {предыдущая_страница}`}> Предыдущая </ Link> } {next_page && <Link to = {`/ p / $ {next_page}`}> Next </ Link>} </ div> </ div>); } else {return (<div> Загрузка ... </ div>)}}} экспорт по умолчанию BlogHome;
Далее мы обновим BlogPost.js для получения и отображения сообщений в зависимости от маршрута:
импортировать React, {Component} из 'response'; импорт сливочного масла из 'buttercms' const butter = Butter ('de55d3f93789d4c5c26fb07445b680e8bca843bd'); класс BlogPost extends Component {constructor (props) {super (props); this.state = {загружен: ложь}; } componentWillMount () {let slug = this.props.params.slug; butter.post.retrieve (slug) .then ((соответственно) => {this.setState ({загружено: правда, сообщение: resp.data.data})}); } render () {if (this.state.loaded) {const post = this.state.post; return (<div> <h1> {post.title} </ h1> <div dangerouslySetInnerHTML = {{__ html: post.body}} /> </ div>); } else {return (<div> Загрузка ... </ div>); }}} экспорт по умолчанию BlogPost;
Головные элементы
Наш блог работает, но на страницах наших сообщений неправильно заданы заголовки HTML или метатеги. Чтобы исправить это, мы будем использовать Реактивный шлем ,
Сначала установите пакет:
npm install - сохранить реактивный шлем
Импортируйте модуль Helmet в наш BlogPost и используйте его в нашем методе render (), чтобы установить HTML-теги, которые должны быть в <head>.
<Шлем> <title> {post.seo_title} </ title> <meta name = "description" content = {post.meta_description} /> <meta name = "og: image" content = {post.featured_image} /> < / шлем>
Вот как выглядит полный код компонента. Проверьте DOM, чтобы убедиться, что теги установлены правильно.
импортировать React, {Component} из 'response'; import Масло из 'buttercms' import {Helmet} из "ответного шлема"; const butter = Butter ('de55d3f93789d4c5c26fb07445b680e8bca843bd'); класс BlogPost extends Component {constructor (props) {super (props); this.state = {загружен: ложь}; } componentWillMount () {let slug = this.props.params.slug; butter.post.retrieve (slug) .then ((соответственно) => {this.setState ({загружено: правда, сообщение: resp.data.data})}); } render () {if (this.state.loaded) {const post = this.state.post; return (<div> <Helmet> <title> {post.seo_title} </ title> <meta name = "description" content = {post.meta_description} /> <meta name = "og: image" content = {post. featured_image} /> </ Helmet> <h1> {post.title} </ h1> <div dangerouslySetInnerHTML = {{__ html: post.body}} /> </ div>); } else {return (<div> Загрузка ... </ div>); }}} экспорт по умолчанию BlogPost;
Предварительная визуализация
Наш блог настроен, но сканеры из поисковых систем и социальных сетей не всегда выполняют JavaScript, поэтому наш блог имеет ужасную SEO.
Существует несколько способов решения этой проблемы, включая настройку служб рендеринга на стороне сервера и услуг предварительного рендеринга, таких как Prerender.io. Но все эти параметры требуют настройки и обслуживания сервера Node.js. Luckly, Netlify предлагает встроенный предварительный рендеринг, который позволяет нам сохранять наш код «безсерверным», и в то же время следить за тем, чтобы наш блог был оптимизирован для сканеров.
Развертывание в Netlify
Перед развертыванием в Netlify мы создадим производственную сборку нашего приложения:
пряжа установить пряжа запустить построить
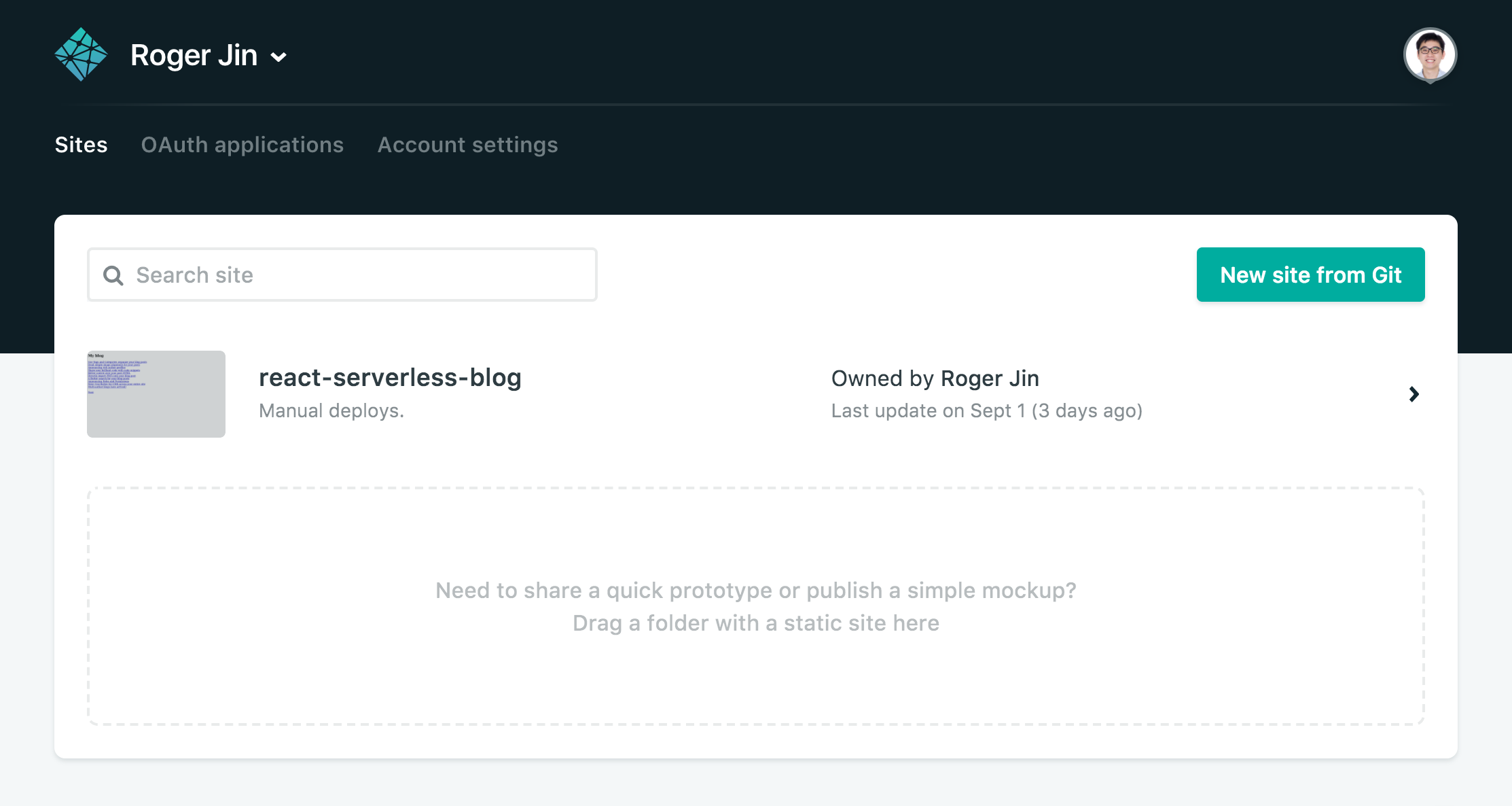
Проверьте каталог сборки, чтобы убедиться, что производственная сборка была успешно создана. Чтобы загрузить свой сайт в Netlify, перетащите папку сборки на панель инструментов Netlify.

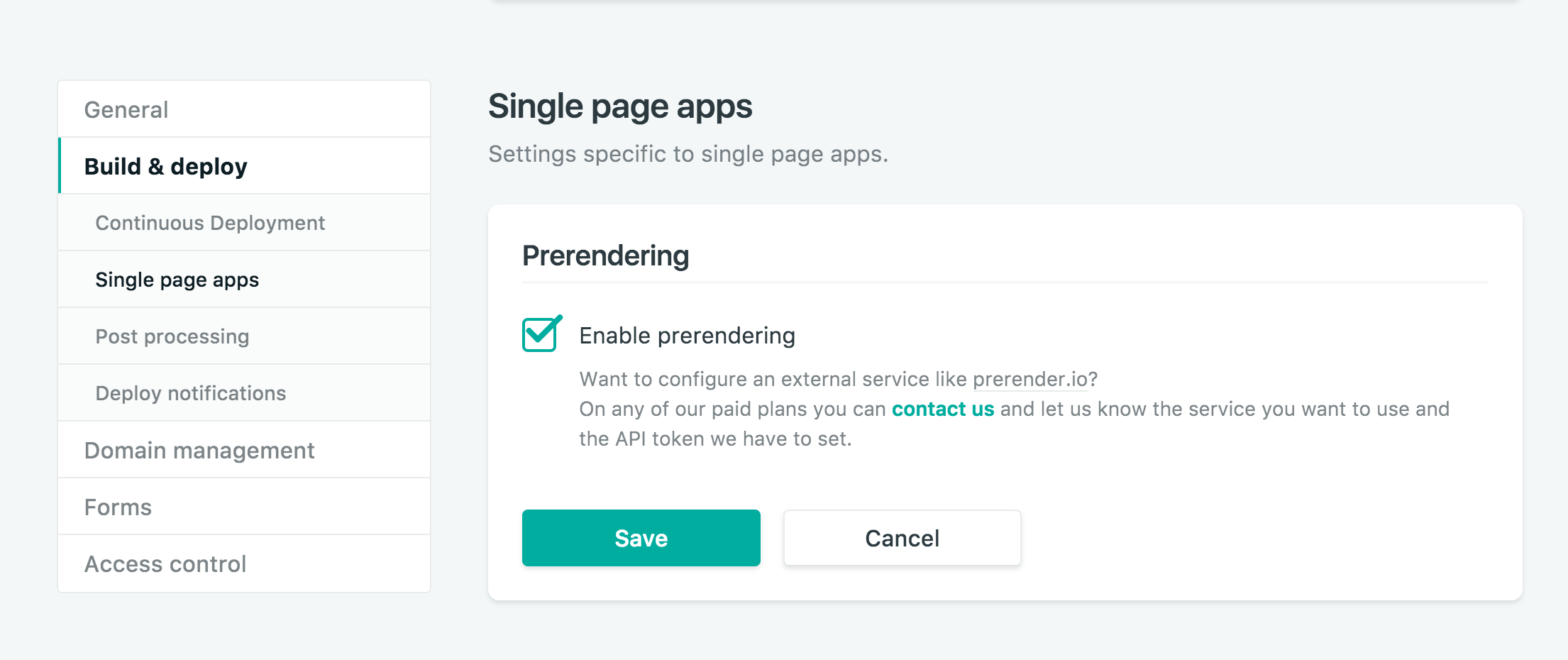
Предварительный рендеринг можно включить в настройках вашего приложения.

Ваш блог будет работать, когда он загружен с домашней страницы, но если вы попытаетесь загрузить сообщение напрямую, вы получите страницу 404:

Помните, что наше приложение без сервера? Чтобы исправить ошибку 404, нам нужно создать правило перезаписи URL, которое обслуживает index.html, независимо от того, какой URL запрашивает браузер.
Для этого мы создадим файл _redirects в нашей директории сборки со следующей строкой:
/ * /index.html 200
Повторно загрузите содержимое вашего каталога сборки, и все ваши страницы должны загрузиться. Проверьте наш живой пример ,
Чтобы убедиться, что этот файл перенаправляется при каждой сборке приложения, мы можем обновить наш скрипт сборки в package.json:
"build": "response-scripts build && echo '/ * /index.html 200'> build / _redirects"
Заворачивать
Это оно! Мы создали SEO-дружественный блог без серверов, используя React, Netlify и ButterCMS. Благодаря нашему безсерверному подходу мы теперь можем вернуться к созданию программного обеспечения, не беспокоясь о техобслуживании сервера, сбоях или расширении узких мест.
Я надеюсь, вам понравился этот урок. Если у вас есть какие-либо вопросы по настройке приложения React на базе ButterCMS, свяжитесь со мной по адресу [email protected], и я обязательно отвечу!
Похожие
SEO Сан-Луис-ПотосиИзменить контент в соответствии с User-agent Обучение SEO
Динамика бизнеса так сильно изменилась за последние несколько лет. В современном мире бизнес представлен через веб-сайты для клиентов. Бизнес зависит от поисковых систем, таких как Google и другие онлайн-среды. Поскольку существует столько сайтов для одного и того же бизнеса, веб-сайты необходимо продвигать, чтобы достичь вершины в результатах поиска. Это также поможет привлечь Вашингтон, округ Колумбия SEO
Наличие хорошо разработанного веб-сайта для вашего бизнеса в Вашингтоне, округ Колумбия, является отличным маркетинговым инструментом, но маркетинг вашего бизнеса через SEO также важен. Не оптимизировать свое присутствие в Интернете - все равно что писать путеводитель, но никогда не публиковать его. Никто не сможет найти его, купить или воспользоваться вашими советами. LaunchDM может помочь потенциальным клиентам найти ваш бизнес в Интернете. LaunchDM - это рекламное агентство с полным SEO КУРСЫ ОПТИМИЗАЦИЯ
В рамках наших курсов по SEO оптимизации вы узнаете, что SEO или поисковая оптимизация является относительно новой и постоянно развивающейся дисциплиной. В Интернете насчитывается около 130 000 миллиардов страниц (исключая Deep Web ), по которым было бы невозможно перемещаться, чтобы искать информацию без поисковой системы. Поисковые Бесплатные инструменты SEO и SEO консультации
Интернет полон бесплатных предложений, бесплатных инструментов, бесплатных веб-сайтов, бесплатных SEO и множества других бесплатных предложений, которые в большинстве случаев звучат Как продать SEO на главной улице
... создание ссылок и т. Д.), Для перспективы важно понять, как программа будет адаптирована для решения их уникальных бизнес-задач. В конце концов, люди хотят быть услышанными и чувствовать себя важными. Если коммерческое предложение напрямую говорит о потребностях потенциального клиента, тогда они найдут больше ценности в презентации и предложении. Торговая площадка для SEO-продаж на главной улицеВы хотите представить потенциальному клиенту соответствующий уровень Сколько стоит SEO?
Мне часто задают этот вопрос. Как будто SEO это единый товар. И все же никто не заходит в обувной магазин и спрашивает: «Сколько стоит пара обуви?» Но благодаря Интернету люди с нетерпением ждут окончательных ответов на неопределенные вопросы. ХОРОШО. Итак, вот ответ: в любом месте от 1 до 250 000 долларов США + в месяц. Это прямо из Google SEO / AdWords
Для того, чтобы ваш сайт был легко найден и размещен Google, необходима базовая поисковая оптимизация. b2 обслуживает большое количество сайтов, поэтому мы хорошо знакомы с индексацией сайтов в поисковых системах, таких как Google & Co. С вашей стороны скоординировано SEO (Поисковая оптимизация) мы можем повысить релевантность вашего сайта с точки зрения поисковых сервисов. по SEO в PrestaShop: как улучшить позиционирование
Знайте основные аспекты, которые вы должны учитывать, чтобы позиционировать ваш PrestaShop для SEO. Мы покажем вам, как получить лучшие результаты от основных поисковых систем с этой платформой электронной коммерции. SEO позиционирование или поисковая оптимизация - очень важная область работы в наших маркетинговых акциях. L. Наличие хорошо позиционированного интернет-магазина SEO для чайников: что такое SEO? Как это работает
Это слово длиной всего три буквы. Тем не менее, этот термин уже много лет удерживает мир онлайн-маркетинга. Мы, конечно, говорим о SEO, сокращении для поисковой оптимизации. С момента появления SEO многое изменилось. В то время как SEO изначально включало в себя использование поисковых алгоритмов для достижения быстрых успехов, сейчас оно превратилось в индустрию. С SEO, получение списка на первой Руководство по маркетингу: SEO как междисциплинарный или не только SEO
В настоящее время статей о SEO для 2018 года более чем достаточно, поэтому нет смысла писать то, что вы, вероятно, прочитали сотни раз. С другой стороны, я хотел бы представить вам нечто более постоянное, о чем вы, вероятно, еще не думали, о текущей позиции SEO и необходимом доступе к ней как к мультидисциплине . SEO является дочерней дисциплиной, сейчас это гигантская индустрия онлайн-маркетинга, и поэтому она стоит рядом с другими подсекторами, такими
Комментарии
Мы уже говорили о как создать сайт художника Но как заставить людей найти ваш сайт, как только он станет живым?Википедия определяет поисковую оптимизацию как «процесс воздействия на видимость веб-сайта или веб-страницы в неоплачиваемых результатах веб-поисковой системы - их часто называют« естественными »,« органическими »или« заработанными »результатами». недавний опрос почти 100% респондентов назвали Google местом, где они начали поиск. В связи с этим, улучшение SEO вашей компании играет жизненно важную роль в создании новых потенциальных клиентов, Как вы, как непрофессионал, можете теперь признать сомнительную поисковую оптимизацию, так называемые методы Black Hat SEO?
Как вы, как непрофессионал, можете теперь признать сомнительную поисковую оптимизацию, так называемые методы Black Hat SEO? Короче говоря, вы не можете распознать все как непрофессионала, но если агентство SEO, очевидно, работает с хорошо известными методами SEO в черной шляпе, то вам лучше отдать работу на аутсорсинг. Если вы не уверены, использовали ли SEO-агентство методы «черной шляпы» SEO или методы поиска на вашем веб-сайте, вы можете запросить рецензию. Даже если вы уже получили наказание Так что же такое SEO или Black Hat SEO?
Так что же такое SEO или Black Hat SEO? В случае отрицательной поисковой оптимизации, неэтичные методы используются, чтобы нанести вред другим конкурентам и обесценить их в результатах поисковых систем. Есть еще много методов для отрицательного SEO. Это также говорит Black Hat SEO. Могу ли я защитить себя от негативного SEO - Black Hat SEO? Да, путем предотвращения и использования инструментов мониторинга. Потому что, если вы получите штраф, может потребоваться Хотите узнать больше о том, как создать стратегию ключевых слов?
Хотите узнать больше о том, как создать стратегию ключевых слов? Брайан Дин из Backlinko опубликовал одно из лучших в городе: начать отсюда , Page Authority Page Authority - это оценка (по 100-балльной шкале), разработанная Moz, которая предсказывает, насколько хорошо определенная страница будет оцениваться в поисковых системах. Он основан на данных из веб-индекса Mozscape и включает в себя количество ссылок, MozRank, MozTrust Поскольку многие веб-мастера и маркетологи SEO рекомендуют WordPress SEO от Yoast для начинающих и новичков, как установить и настроить этот плагин для своих конкретных веб-сайтов?
Поскольку многие веб-мастера и маркетологи SEO рекомендуют WordPress SEO от Yoast для начинающих и новичков, как установить и настроить этот плагин для своих конкретных веб-сайтов? В этом руководстве мы внимательно расскажем читателям, как настроить и настроить этот плагин, чтобы они могли легко использовать преимущества всех потрясающих встроенных функций для повышения эффективности WordPress SEO и повышения рейтинга страницы. Удивительные Особенности Многие пользователи Но как социальные сети могут улучшить SEO?
Но как социальные сети могут улучшить SEO? Насколько социальные медиа помогают вашим органическим спискам? Заполнение вашего профиля информации в Facebook и Twitter. Заполните всю возможную информацию в ваших социальных профилях. Укажите тип вашей деятельности, название компании, адрес, номер телефона и часы работы. Наличие этой информации может помочь вам в локальном поиске. Сайты проверки сканируют профили в социальных сетях на предмет деловой информации, Если доходы должны увеличиться, но глаза смотрят на органические результаты, пострадают ли органические результаты - и, следовательно, SEO - в этом жутком мире рекламы, как многомиллиардный?
Если доходы должны увеличиться, но глаза смотрят на органические результаты, пострадают ли органические результаты - и, следовательно, SEO - в этом жутком мире рекламы, как многомиллиардный? Ищите ... Сквозь время ! Для рекламной платформы - поисковой системы или социальной сети - глазные яблоки - это доллары. Обозначенные как убежища для органической, объективной и актуальной информации, поиска и общения должны были стать доброжелательными системами обнаружения и обмена, Что бы мы как SEO агентство сделали для вас?
Что бы мы как SEO агентство сделали для вас? Удобный для пользователя веб-сайт, а также встроенный дизайн, удобство навигации и легкие в использовании функции - все это повышает популярность веб-сайта и должно быть совместимо с любой платформой, браузером или устройством. Если веб-сайт правильно связан с социальными сетями или сетями, это очень важная функция. Так как это оказывает прямое влияние на присутствие сайта, и вы можете привлечь больше ссылок и трафика на сайт. Как вы можете узнать, если кто-то пытается напасть на вас с негативным SEO?
Как вы можете узнать, если кто-то пытается напасть на вас с негативным SEO? Давайте пролить некоторый свет на негативную SEO сегодня. Предотвратить гораздо проще, чем исправить. Хотя вы не можете контролировать чье-либо злонамеренное поведение, есть способы защитить себя и защитить свой веб-сайт. СКАЧАТЬ ЭТО БЕСПЛАТНОЕ Как фреймы влияют на SEO?
Как фреймы влияют на SEO? При использовании фреймов важно понимать возможные последствия для вашего усилия по поисковой оптимизации , Один клиент спросил, вызовет ли использование iframes проблемы с дублирующимся содержимым, или это считается маскировкой в глазах поисковых систем. Некоторые также спрашивают, поможет ли контент в iframe поисковой оптимизации страницы, в которую он встроен. Я отвечу на каждый Вам нужна SEO оптимизация для вашего сайта и вы не знаете, как это сделать?
Вам нужна SEO оптимизация для вашего сайта и вы не знаете, как это сделать? Не стесняйтесь: связаться с нами !
И все же никто не заходит в обувной магазин и спрашивает: «Сколько стоит пара обуви?
Как вы, как непрофессионал, можете теперь признать сомнительную поисковую оптимизацию, так называемые методы Black Hat SEO?
Так что же такое SEO или Black Hat SEO?
Могу ли я защитить себя от негативного SEO - Black Hat SEO?
Хотите узнать больше о том, как создать стратегию ключевых слов?
Поскольку многие веб-мастера и маркетологи SEO рекомендуют WordPress SEO от Yoast для начинающих и новичков, как установить и настроить этот плагин для своих конкретных веб-сайтов?
Но как социальные сети могут улучшить SEO?
Насколько социальные медиа помогают вашим органическим спискам?
Если доходы должны увеличиться, но глаза смотрят на органические результаты, пострадают ли органические результаты - и, следовательно, SEO - в этом жутком мире рекламы, как многомиллиардный?
Что бы мы как SEO агентство сделали для вас?